Coin Wall
Coin Wall
Coin Wall
Coin Wall
[2021]
[2021]
[2021]
[2021]
RSS Interactive -------------- Crypto Tracking Application
RSS Interactive -------------- Crypto Tracking Application
RSS Interactive -------------- Crypto Tracking Application
RSS Interactive -------------- Crypto Tracking Application




Production
Mobile Application
My role
UI Design
UX Design
Product Design
Graphic Design
Coin Wall provides real-time insights into crypto market fluctuations, enabling you to stay ahead of the game with instant updates on your favorite digital currencies. Beyond tracking, it lets you build your imaginary crypto wallet, providing a glimpse into potential earnings and losses, offering both seasoned and novice investors a comprehensive view of their portfolios.
Coin Wall provides real-time insights into crypto market fluctuations, enabling you to stay ahead of the game with instant updates on your favorite digital currencies. Beyond tracking, it lets you build your imaginary crypto wallet, providing a glimpse into potential earnings and losses, offering both seasoned and novice investors a comprehensive view of their portfolios.

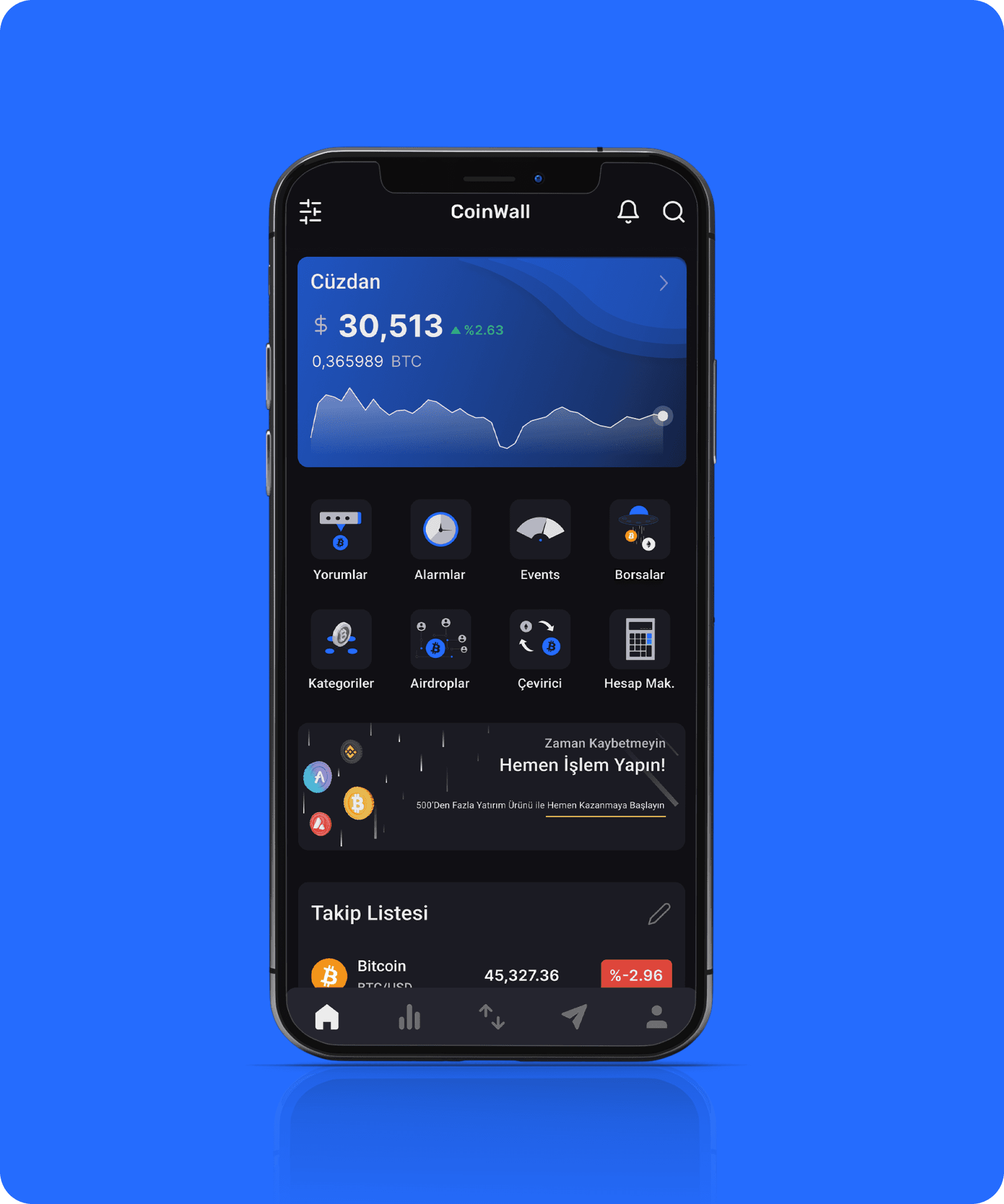
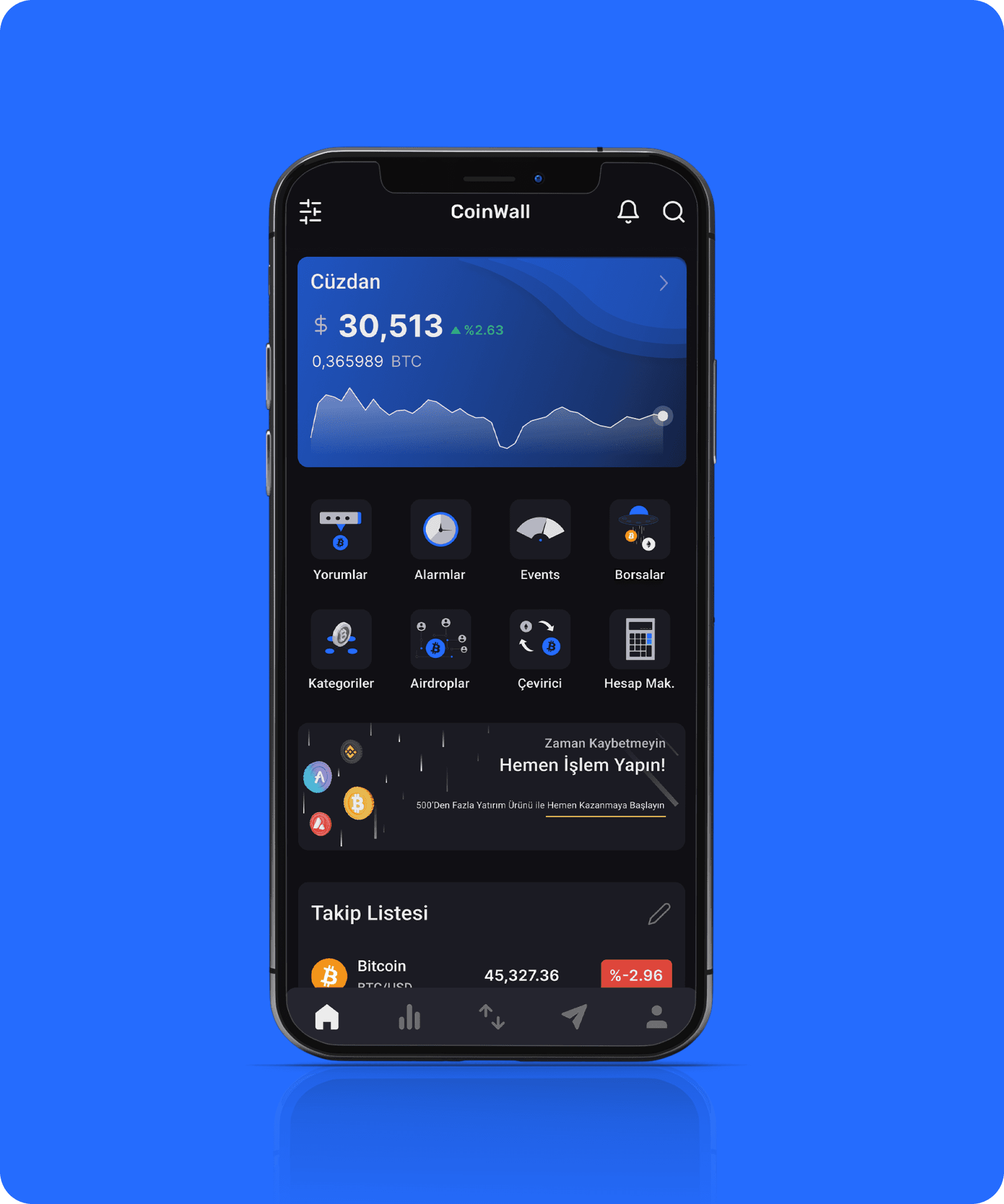
Rich Main Pages
Rich Main Pages
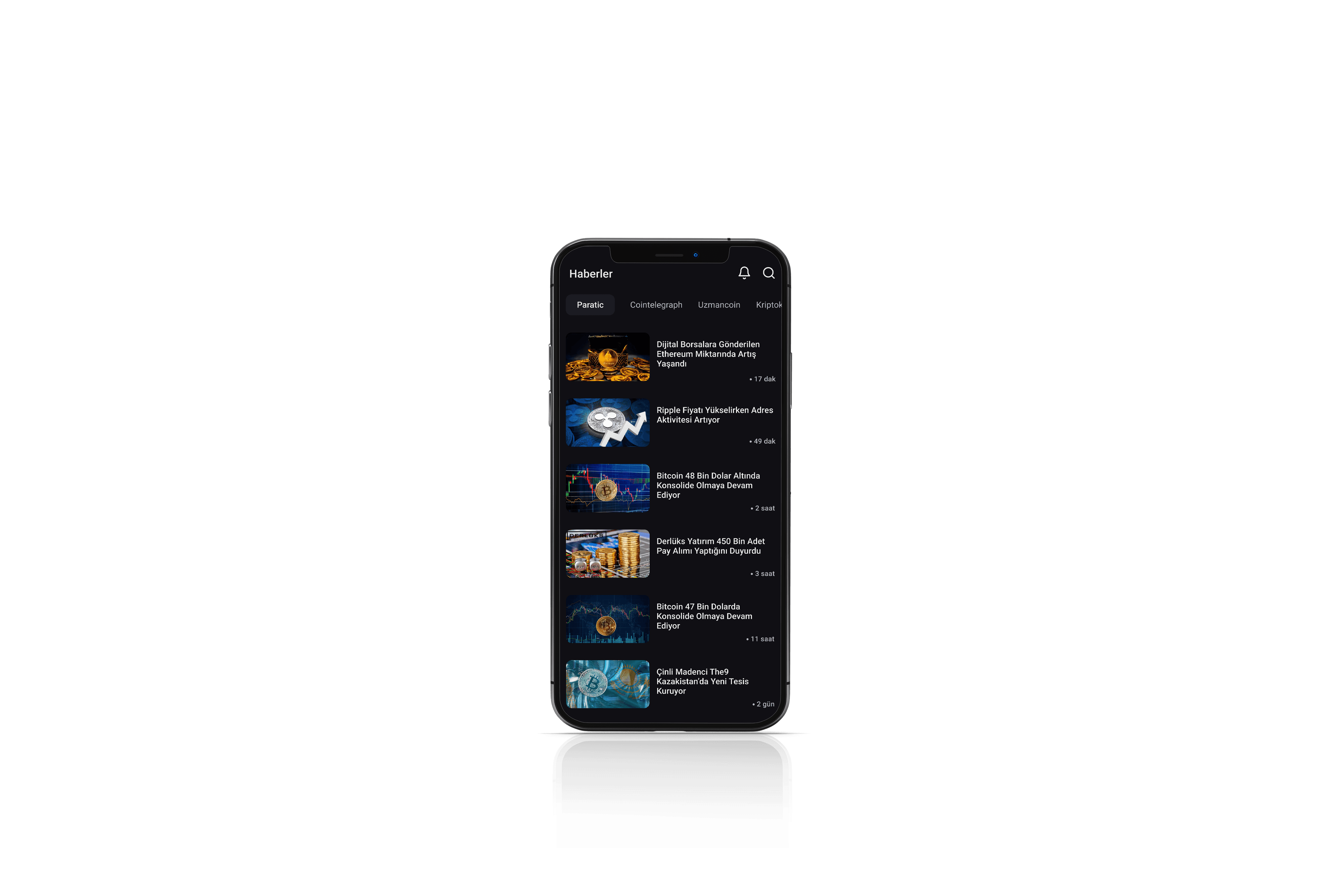
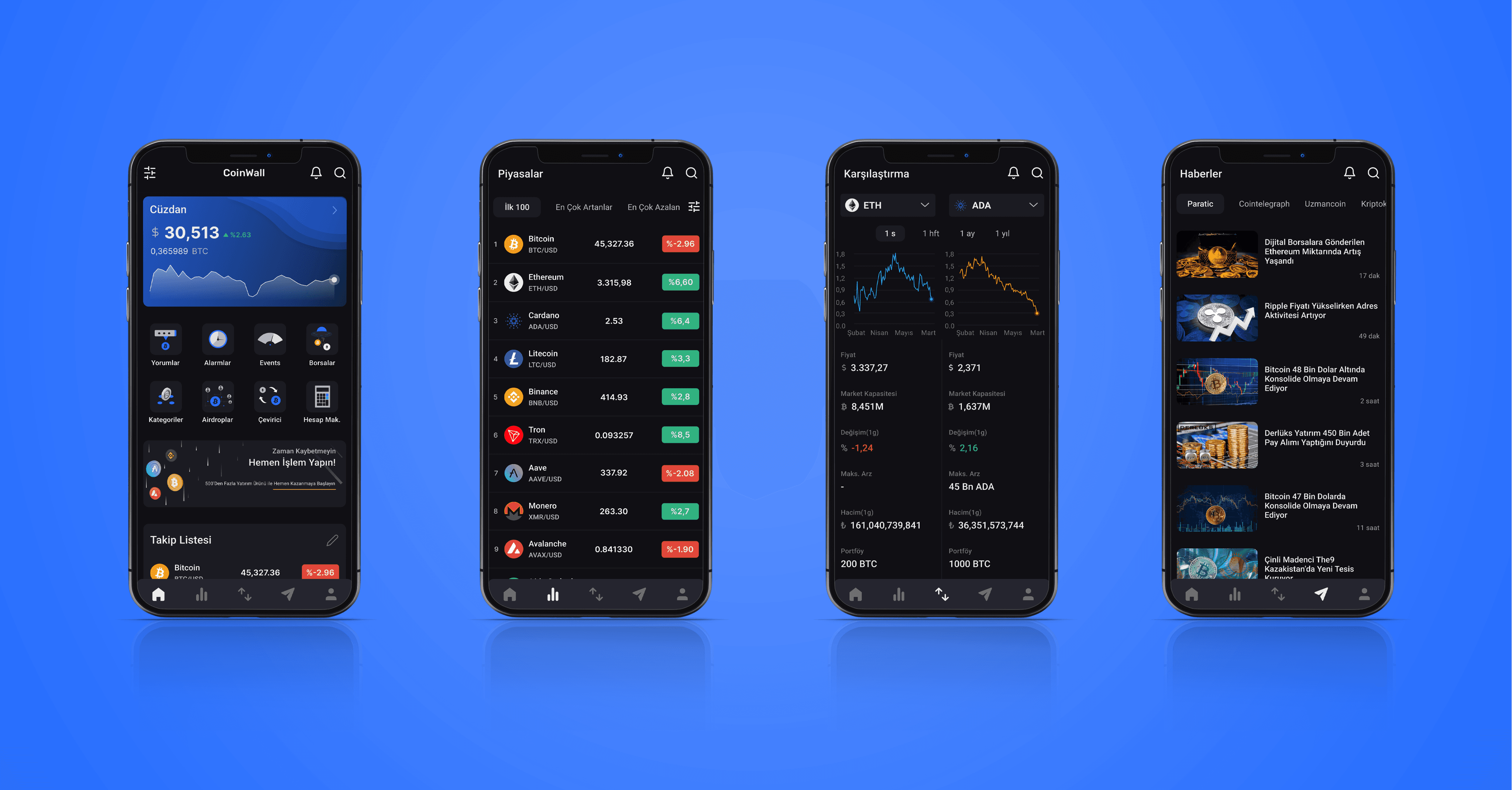
The main pages of the CoinWall, accessible via the navigation bar, are: the home (which provides wallet, navigation items, follow list, total market capitalization, fear and greed index, long & short positions, liquidation), the stock markets, comparison, news and profile.
The main pages of the CoinWall, accessible via the navigation bar, are: the home (which provides wallet, navigation items, follow list, total market capitalization, fear and greed index, long & short positions, liquidation), the stock markets, comparison, news and profile.
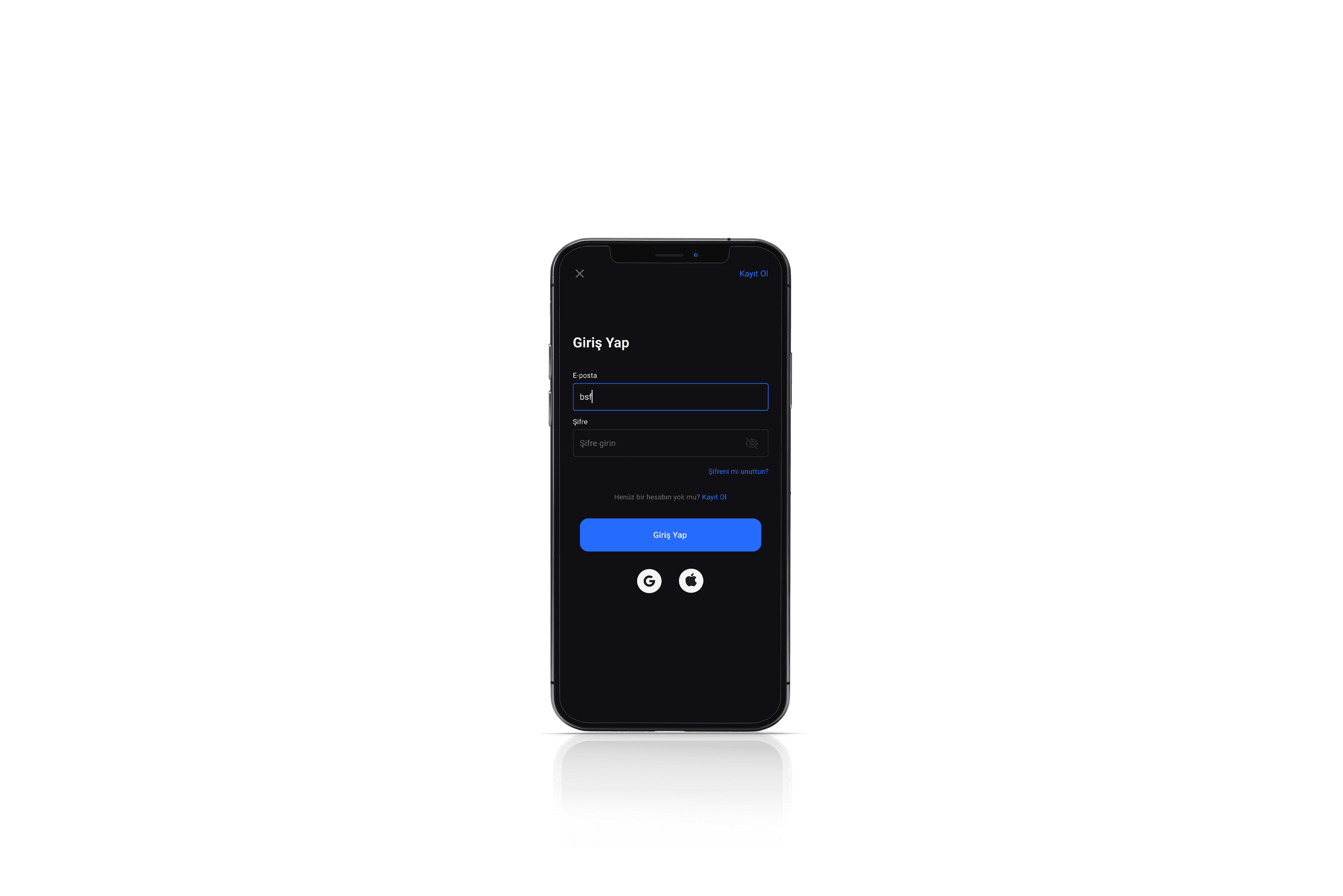
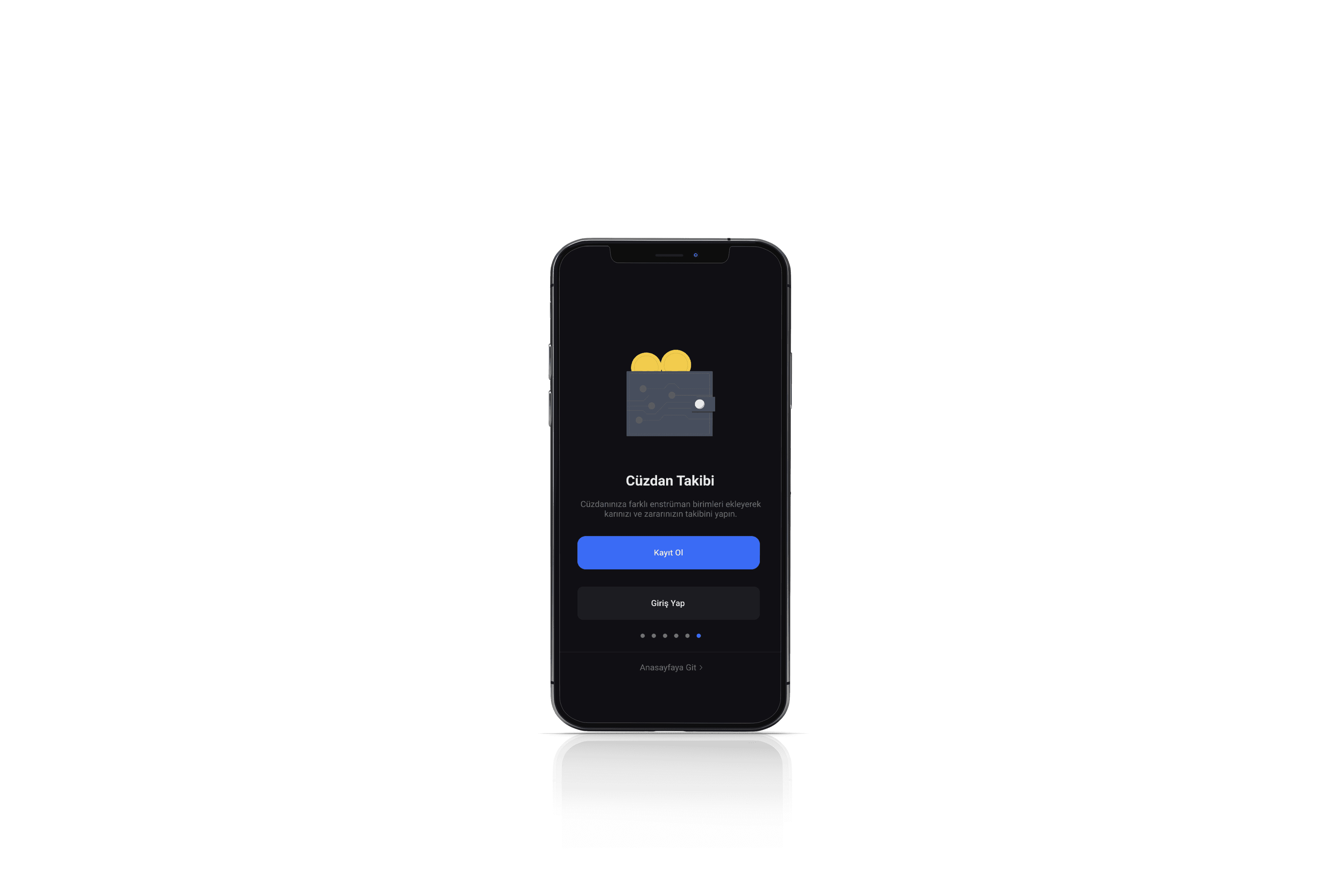
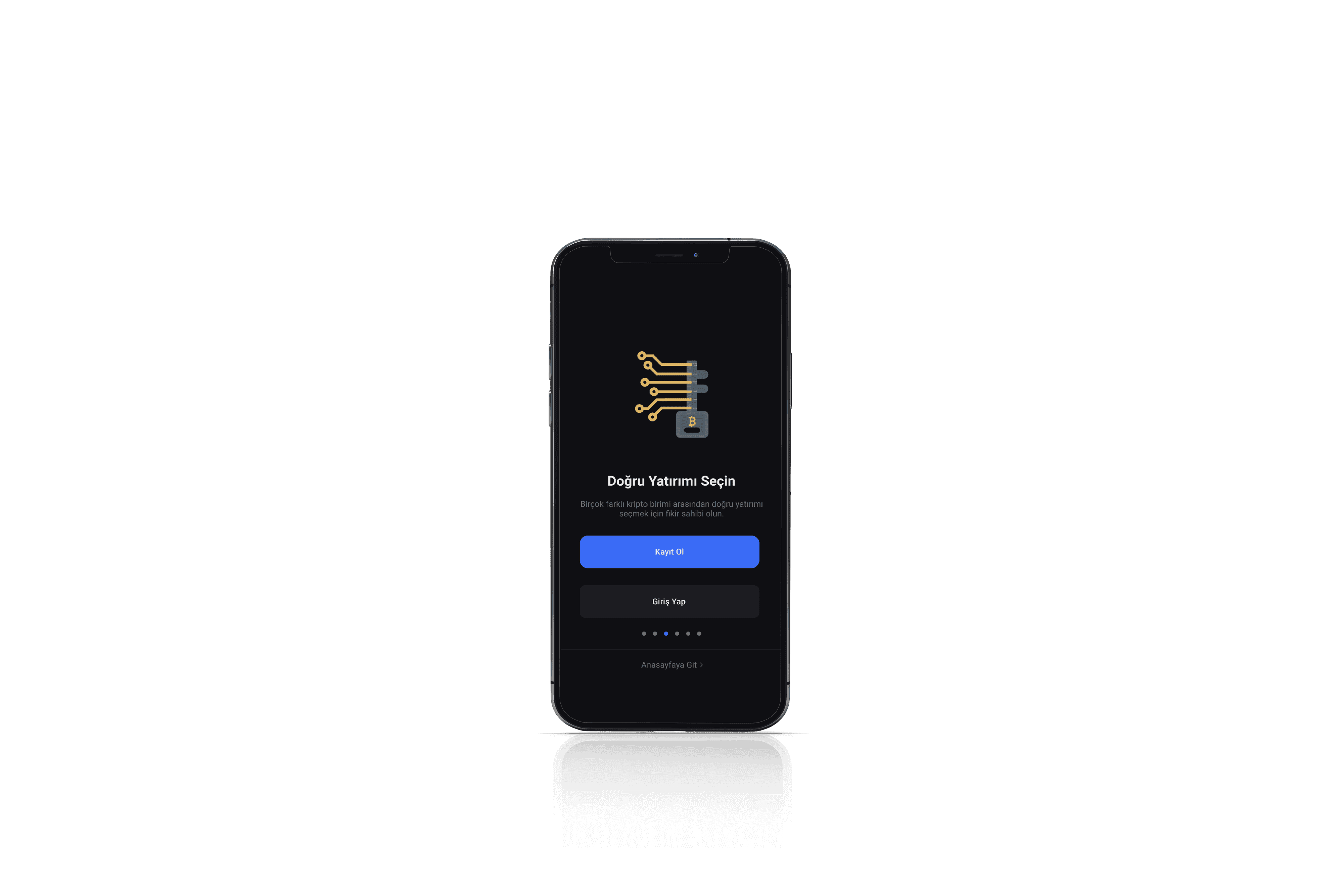
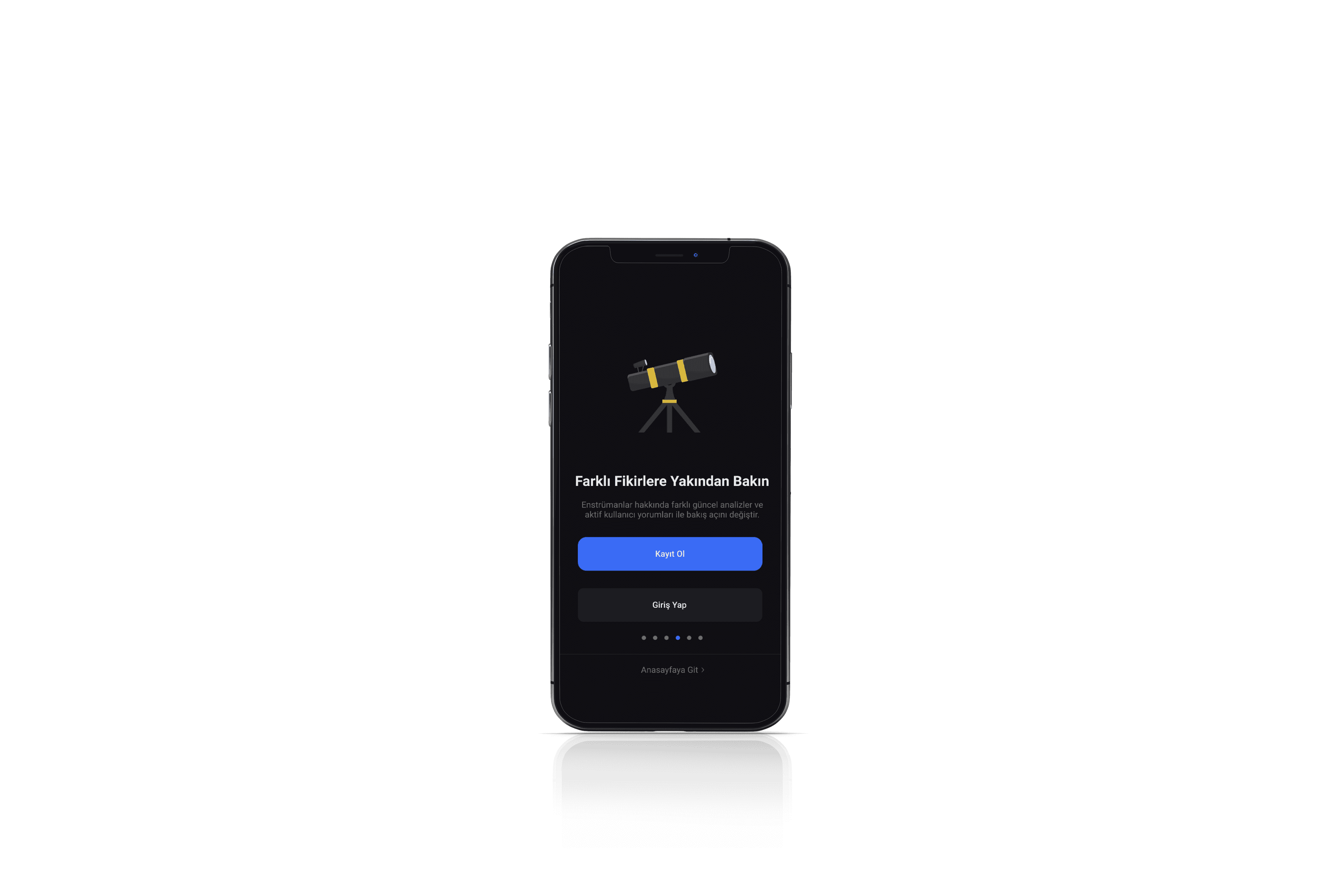
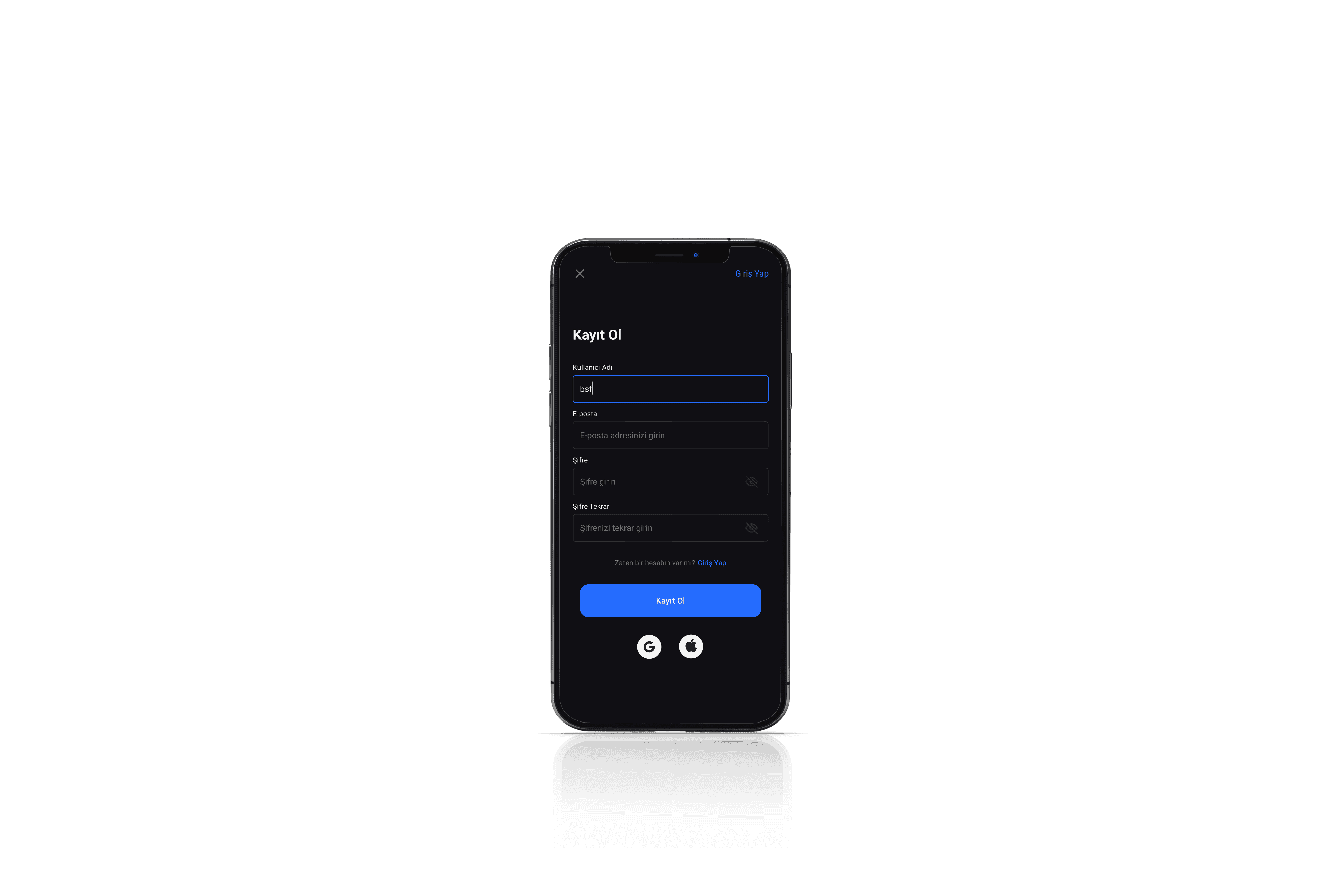
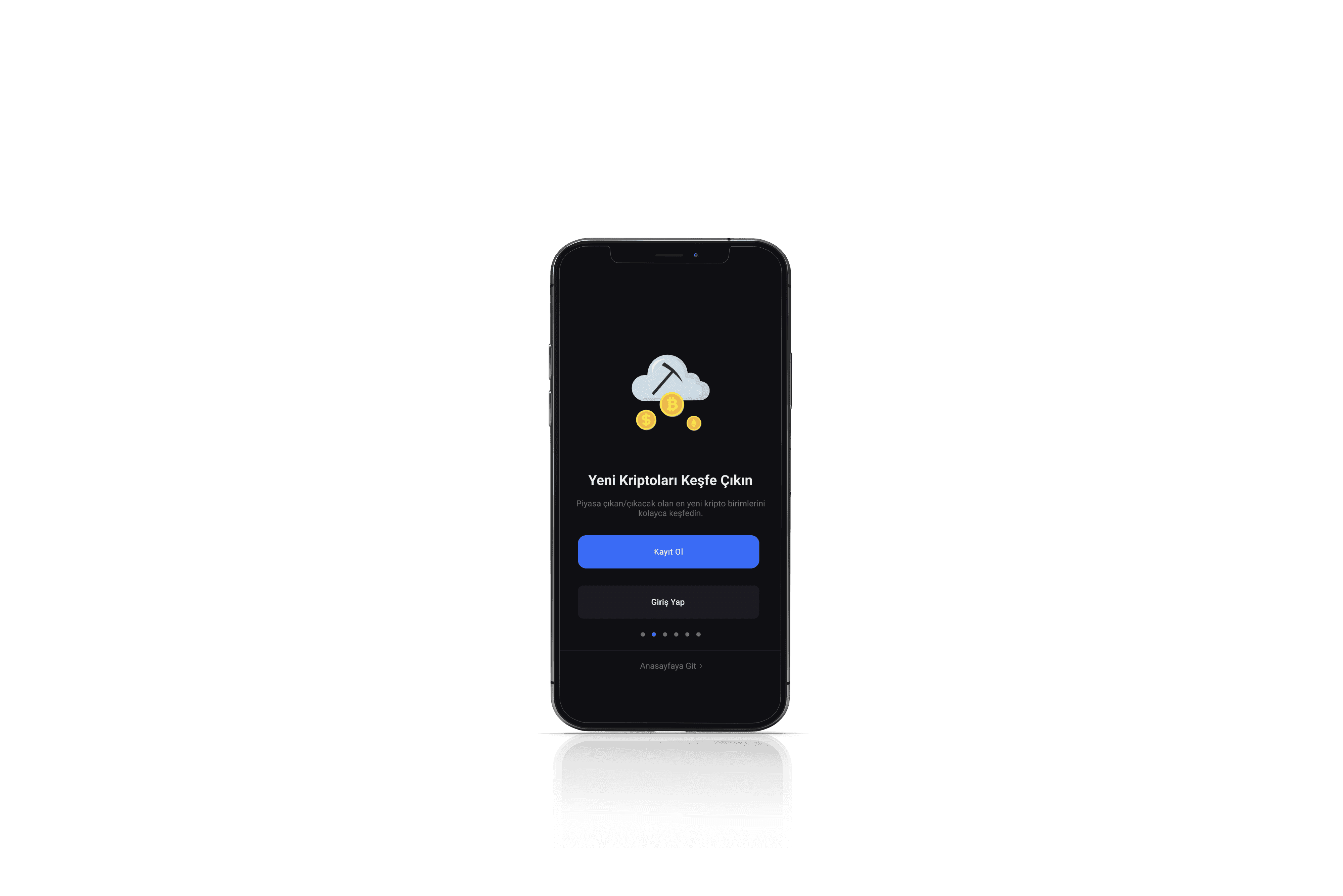
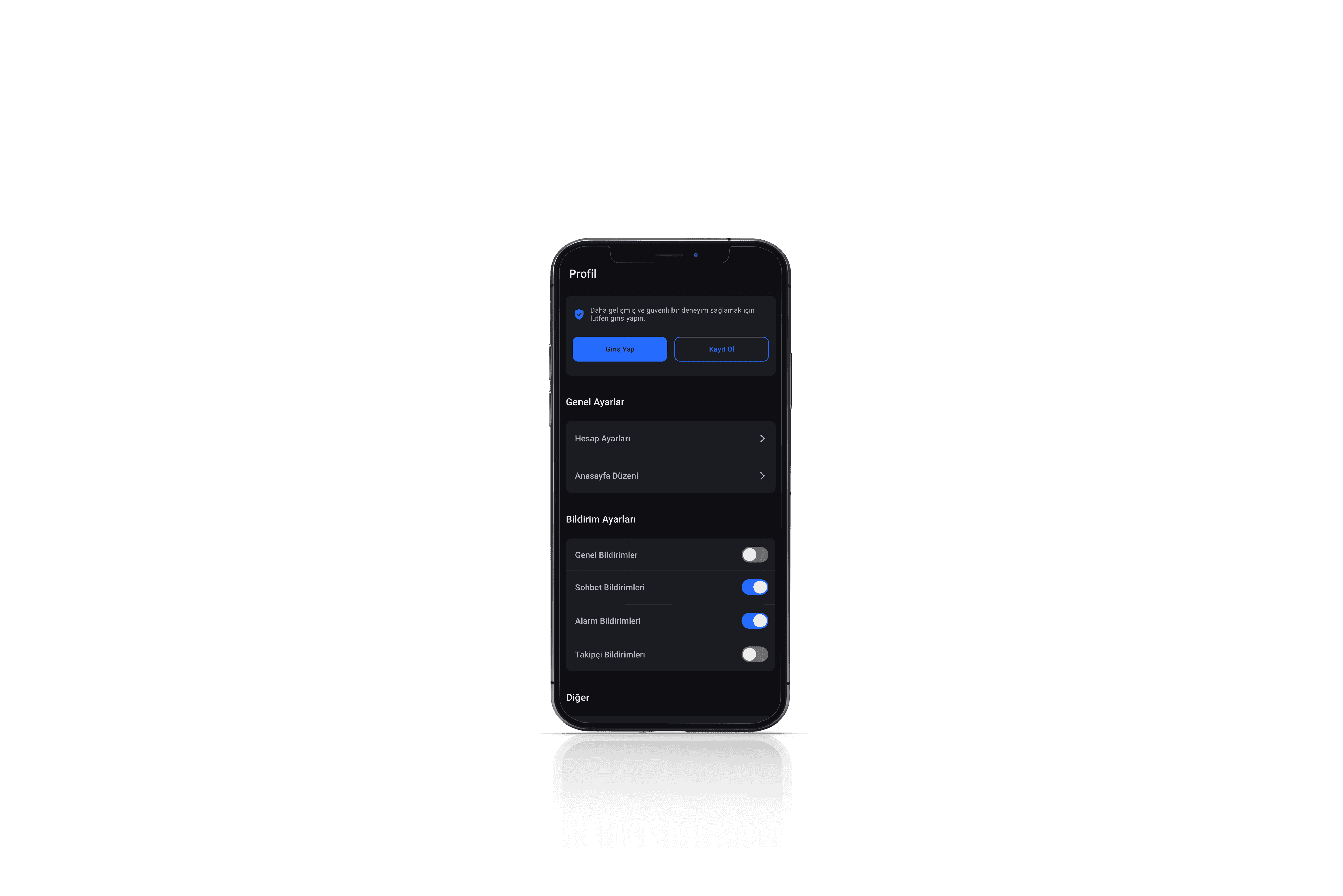
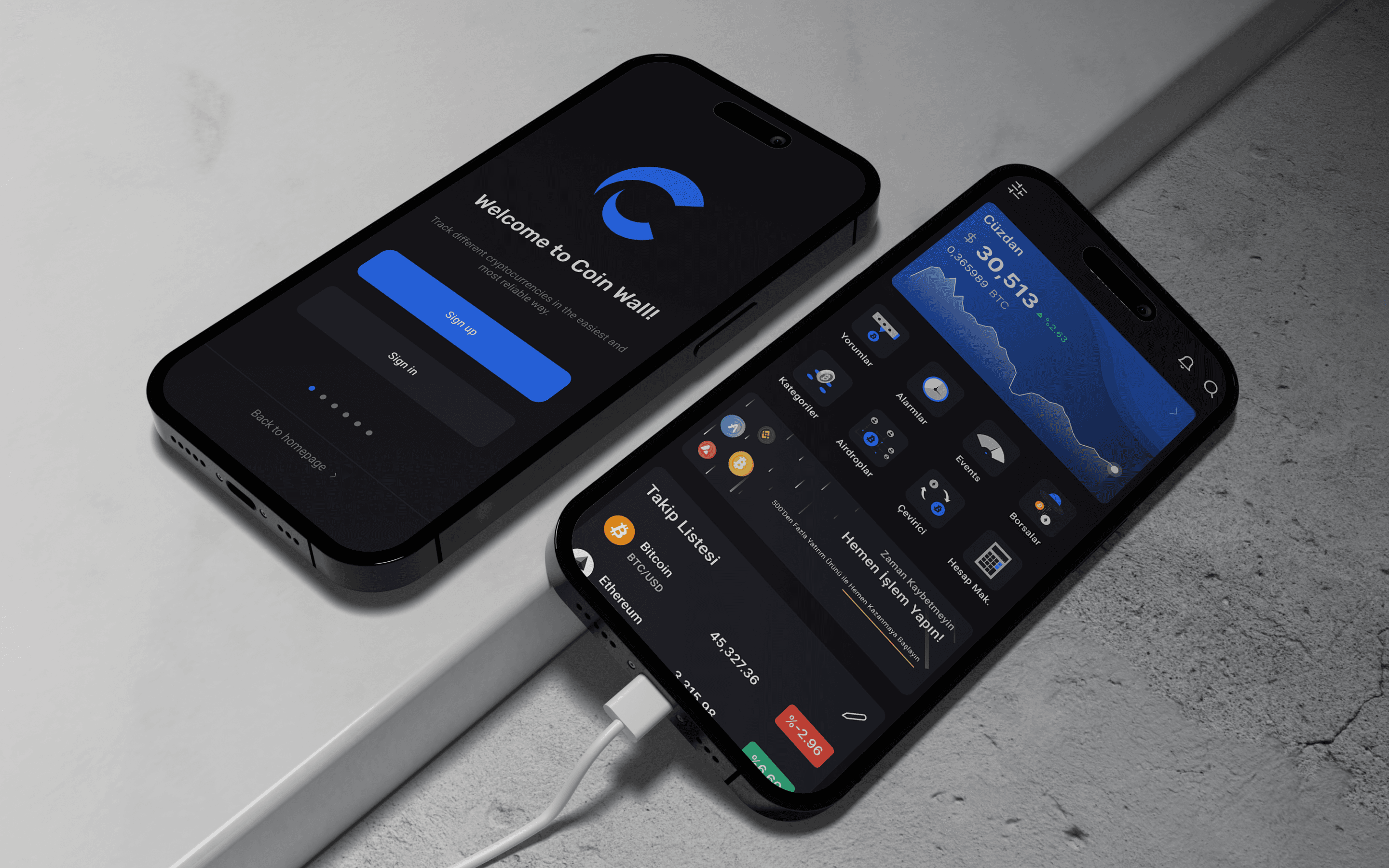
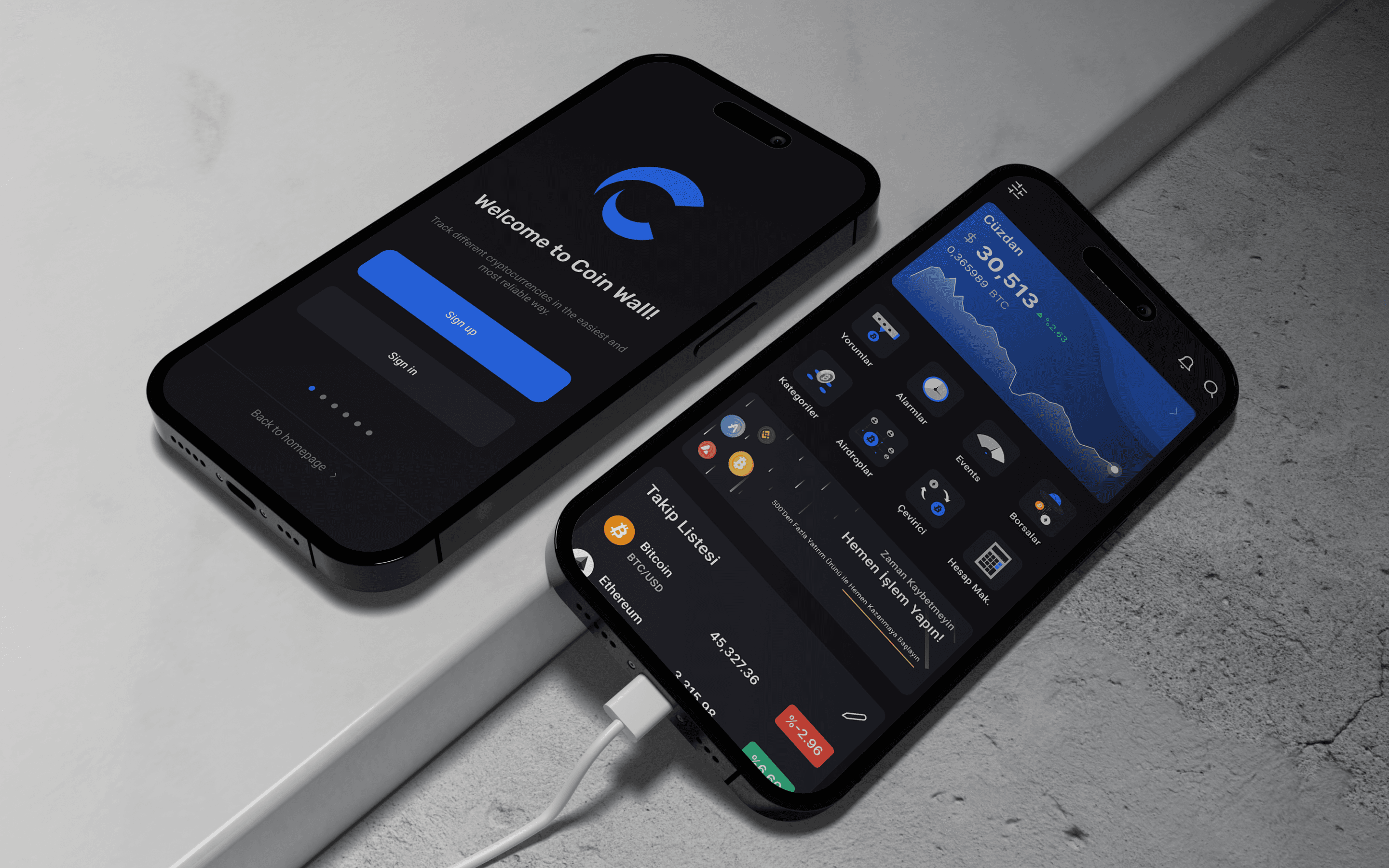
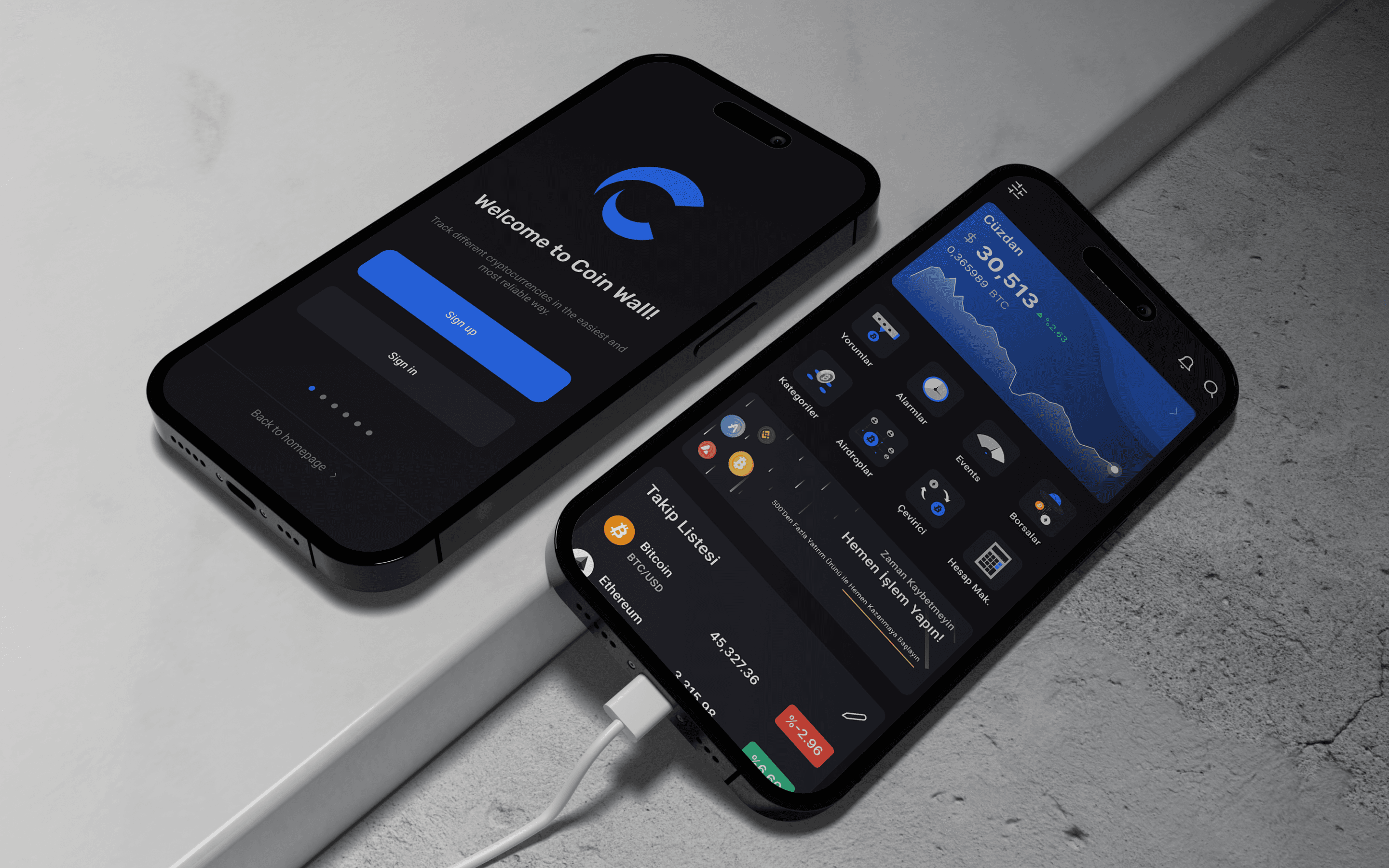
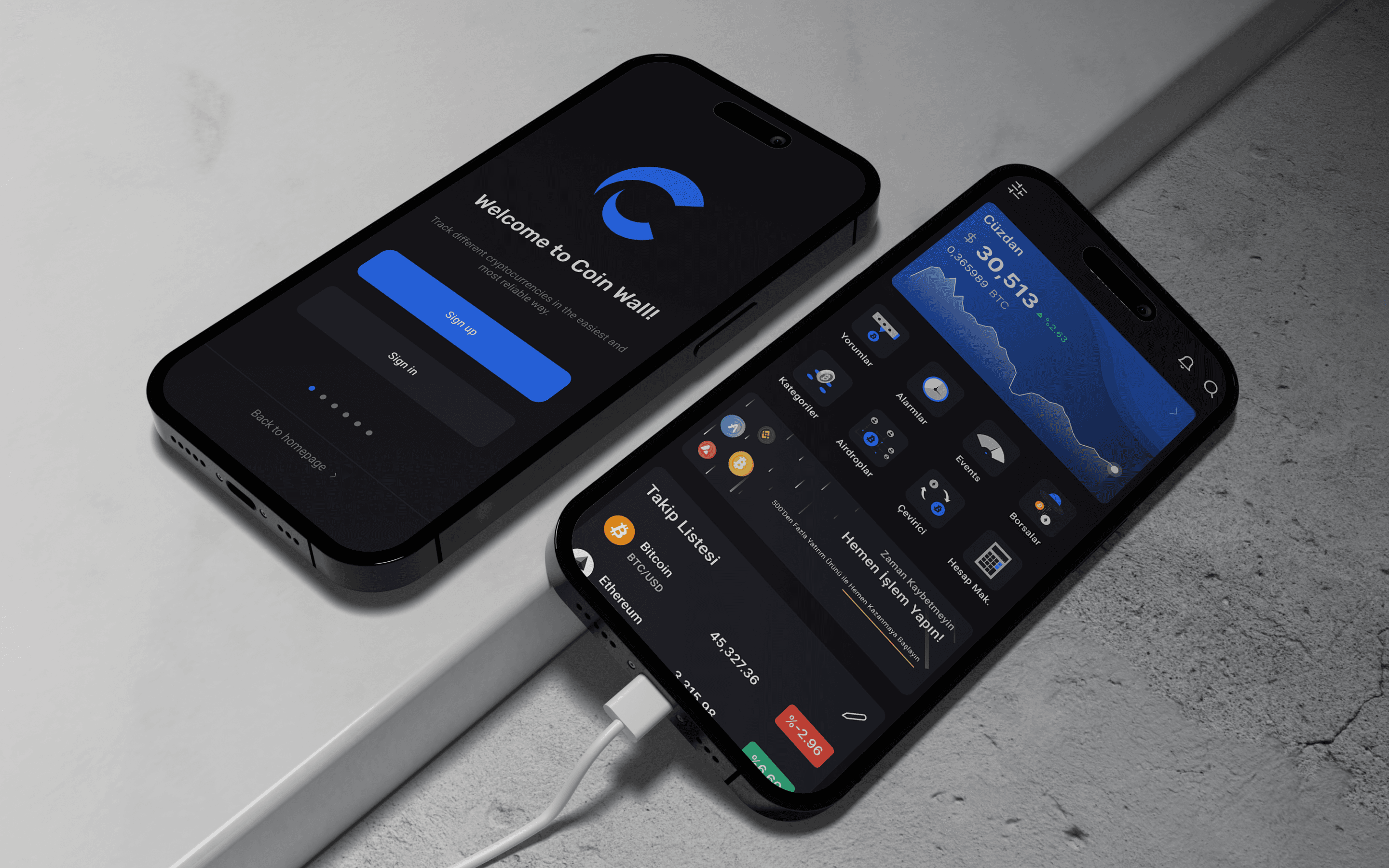
Onboarding: sign up & sign in
Onboarding: sign up & sign in
Onboarding process consists of various steps. At the app's launch, there are pages that introduce the features of the app using animated GIFs.
Registration process, the user is asked for the necessary personal information to create their profile.
Onboarding process consists of various steps. At the app's launch, there are pages that introduce the features of the app using animated GIFs.
Registration process, the user is asked for the necessary personal information to create their profile.






Navigation items; easiest way to substitution
Navigation items; easiest way to substitution
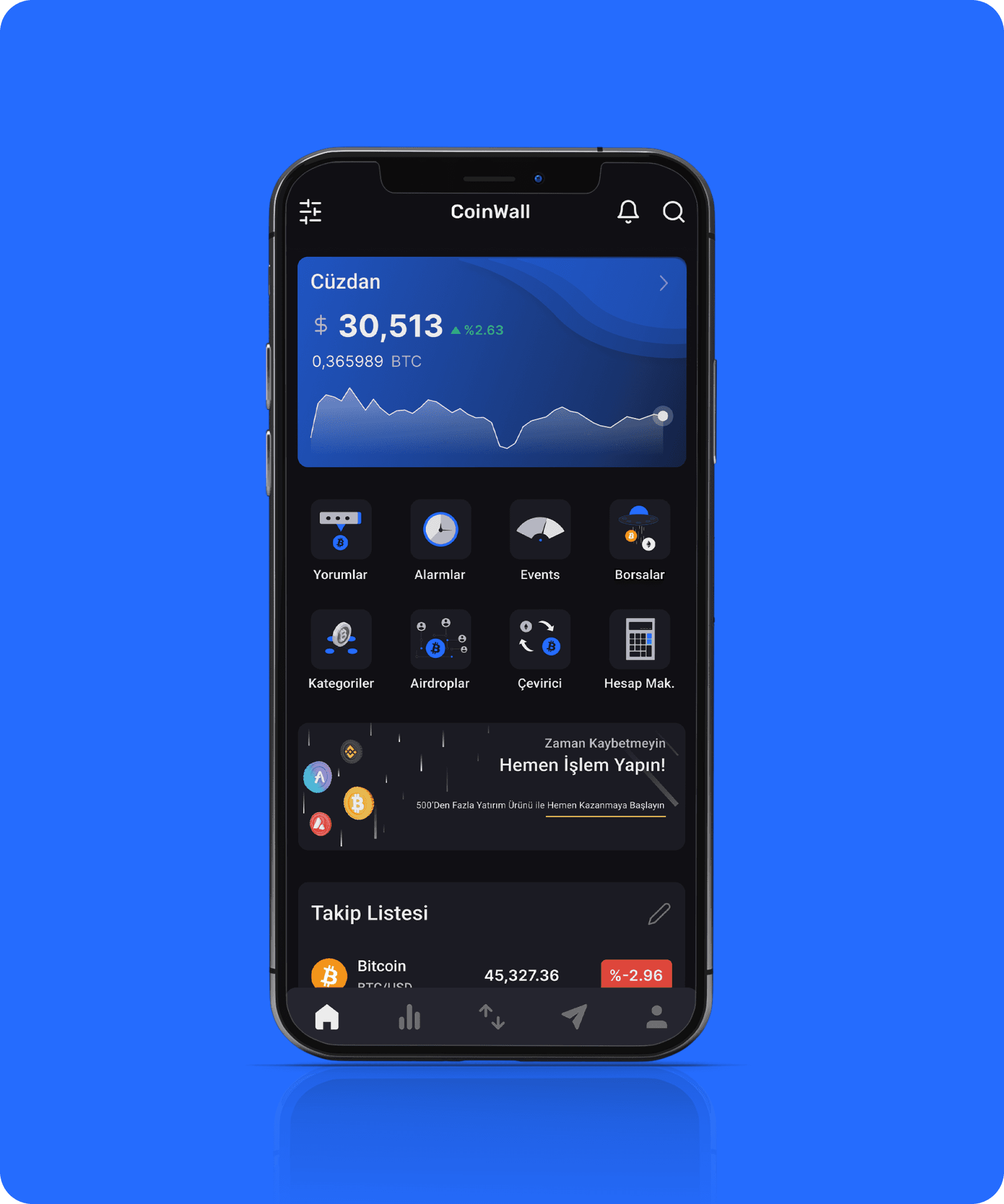
In this app there was too much feature so there was not enough space to put them all. I created a solution for these features. I created a navigation items section in homepage.
Consequently, we added all features to application and also we solved spacing problem.
The user will be easily reach all features in a compact one section.
Every item opens a bottom sheet and quickly useable.
In this app there was too much feature so there was not enough space to put them all. I created a solution for these features. I created a navigation items section in homepage.
Consequently, we added all features to application and also we solved spacing problem.
The user will be easily reach all features in a compact one section.
Every item opens a bottom sheet and quickly useable.
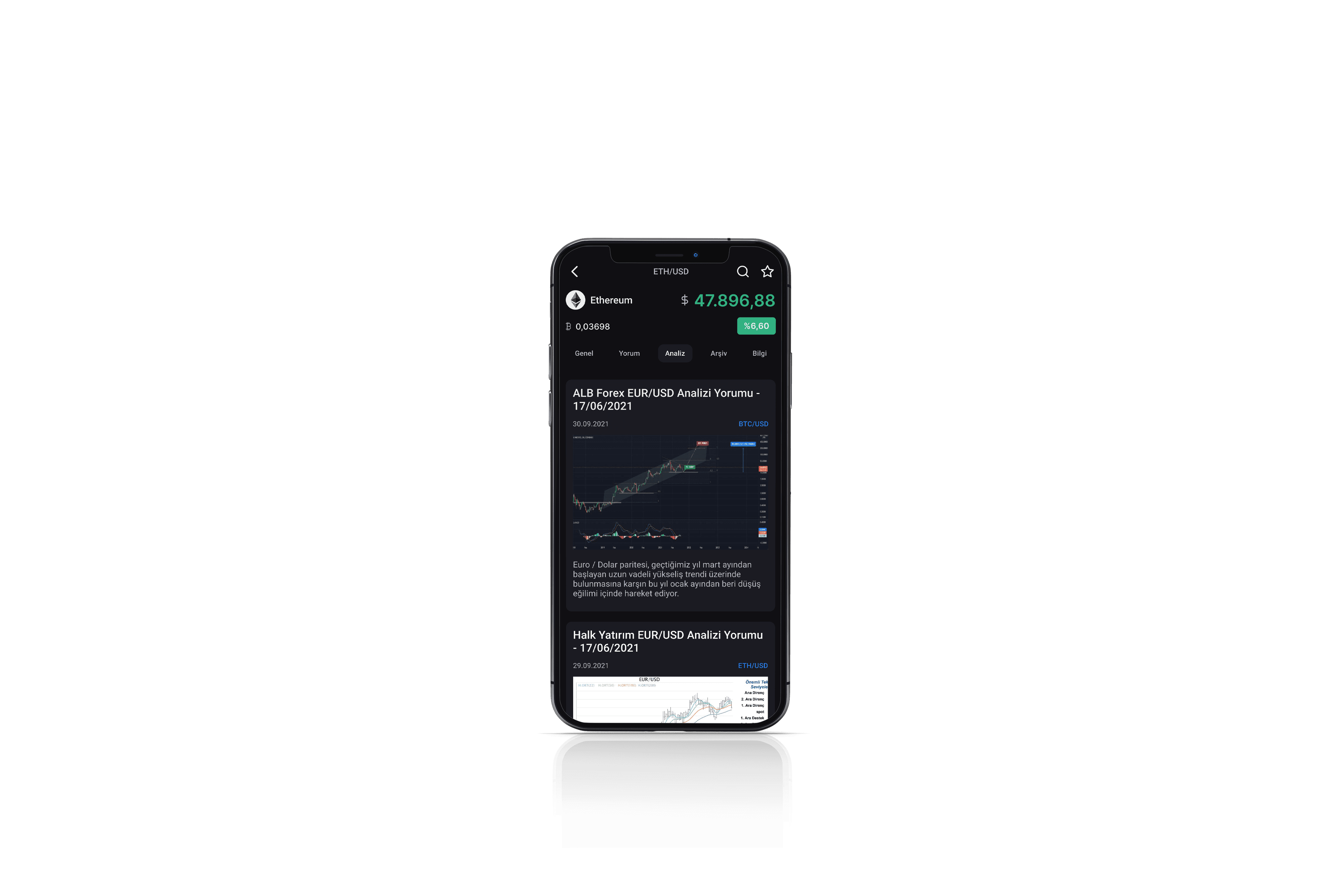
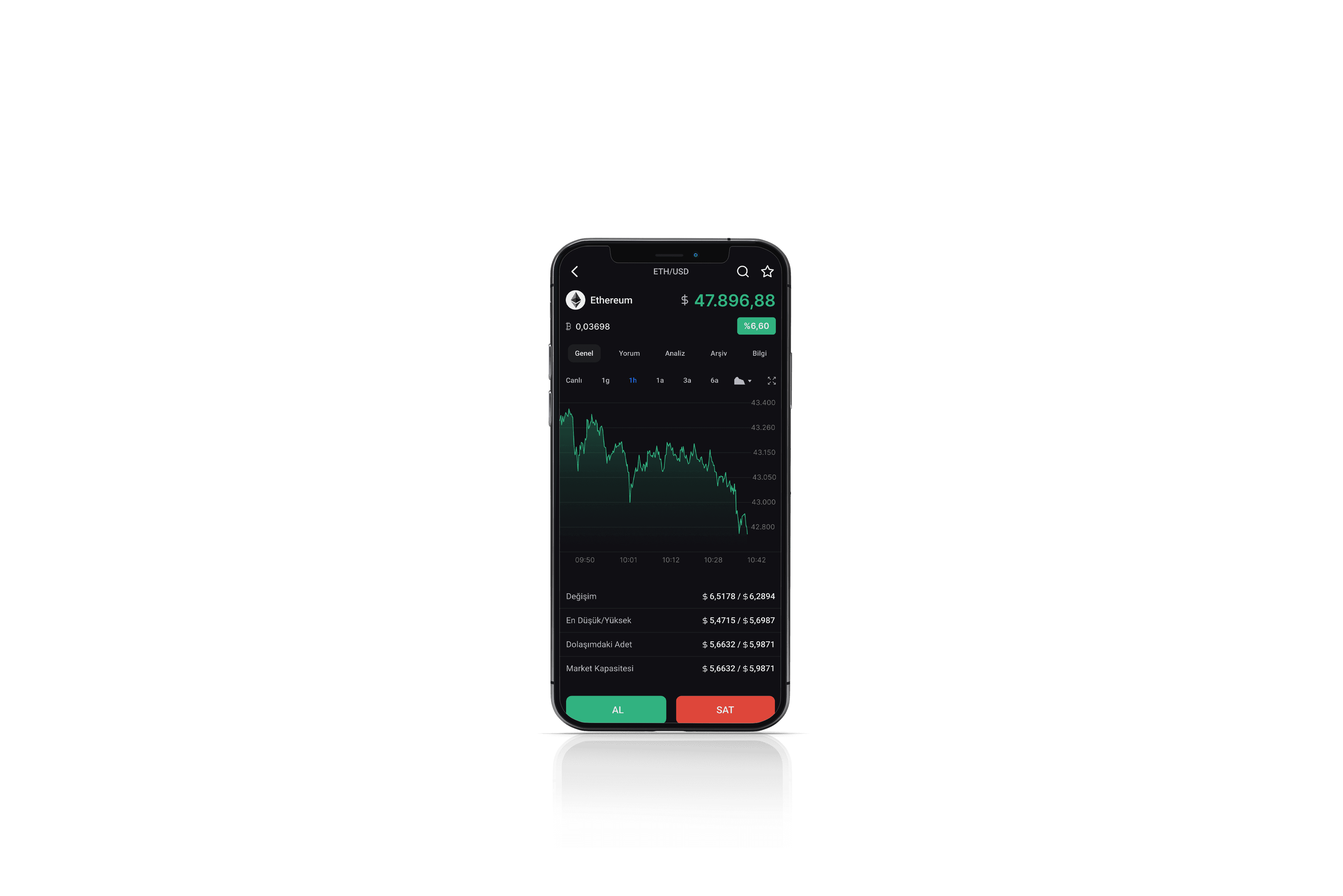
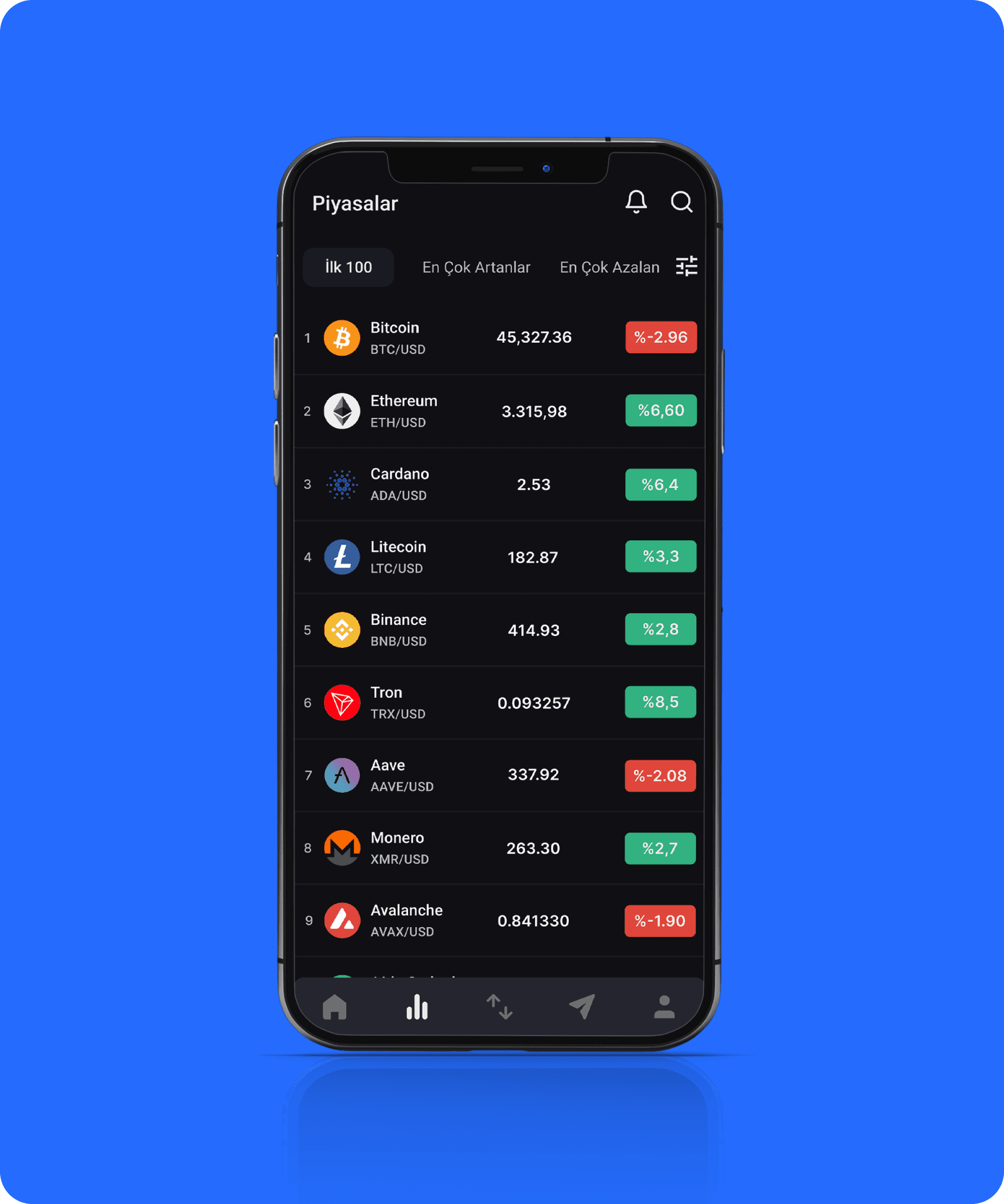
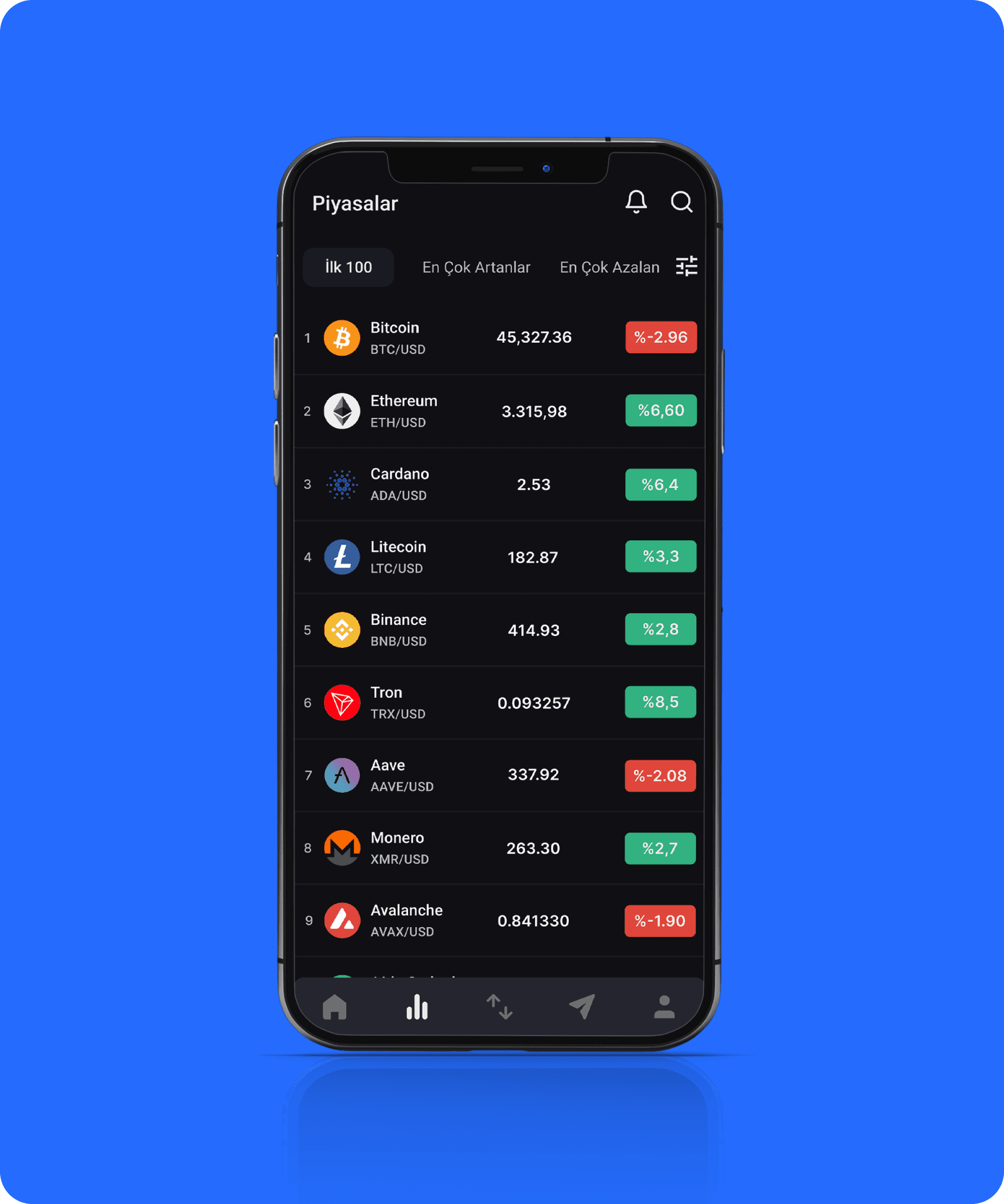
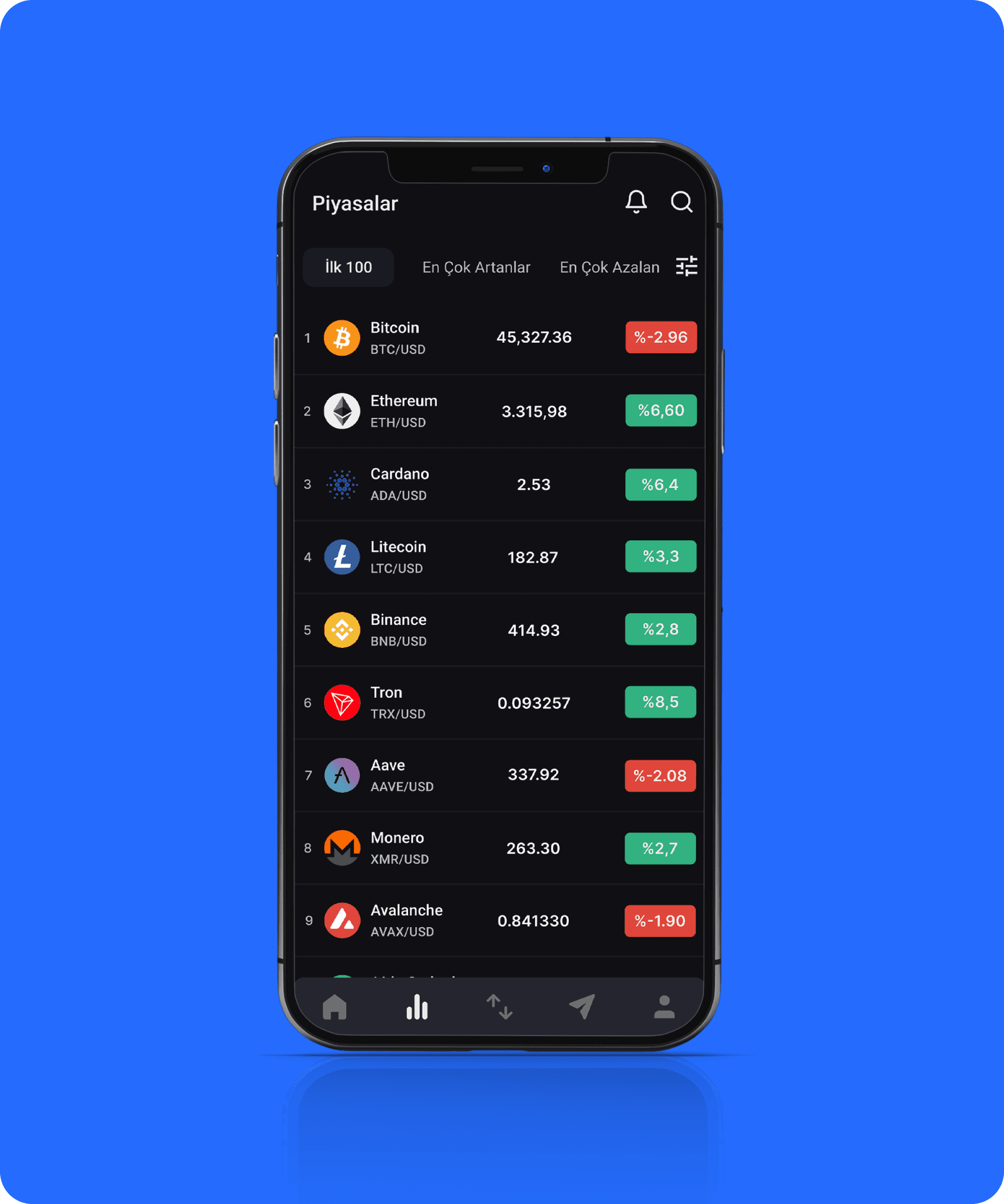
Market Tracking
Market Tracking
Users can easily track the entire cryptocurrency market with various filters to see the most popular cryptocurrencies, the top-performing coins, and the biggest losers.
They can monitor the cryptocurrency market with real-time data.
Users can easily track the entire cryptocurrency market with various filters to see the most popular cryptocurrencies, the top-performing coins, and the biggest losers.
They can monitor the cryptocurrency market with real-time data.












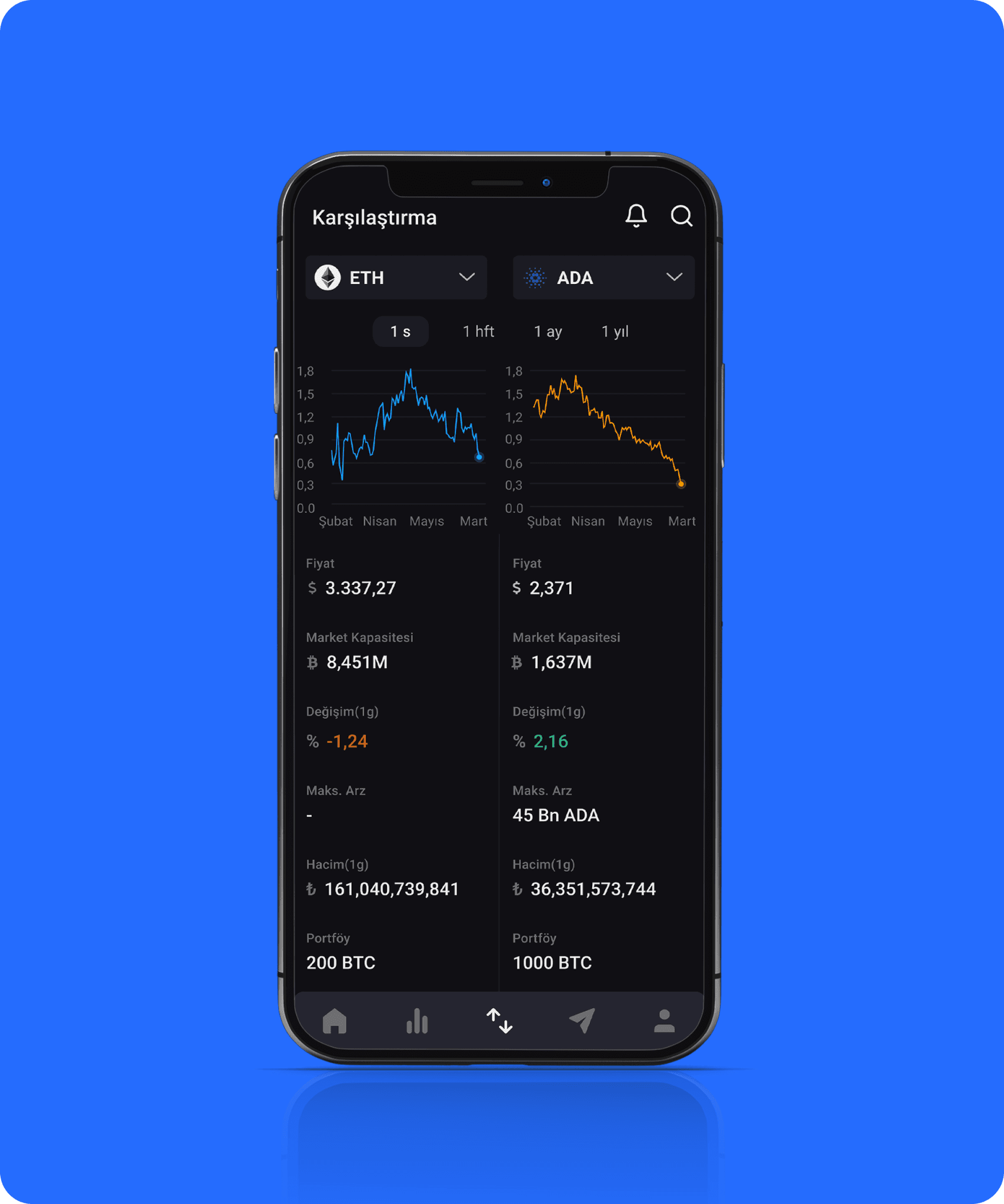
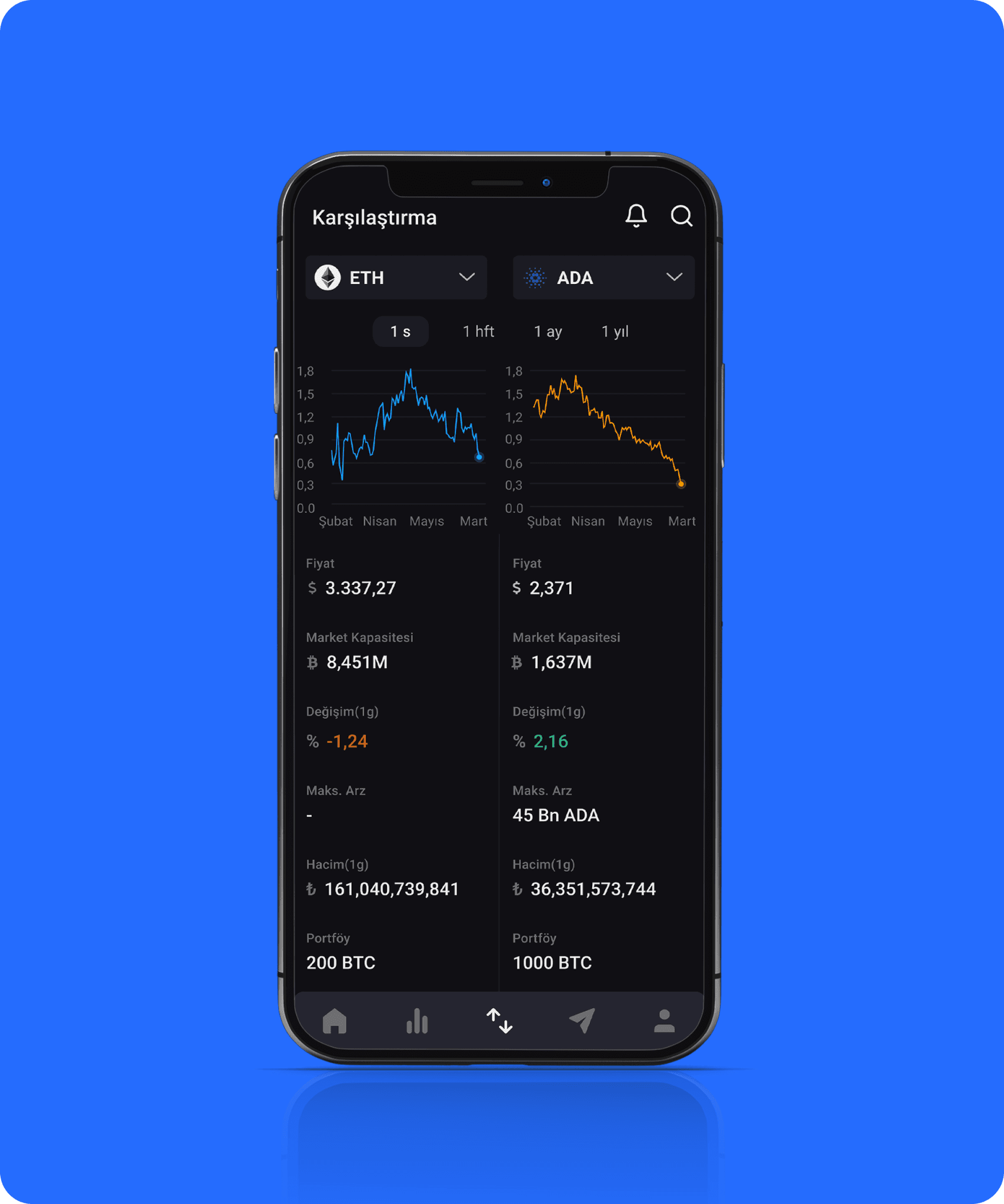
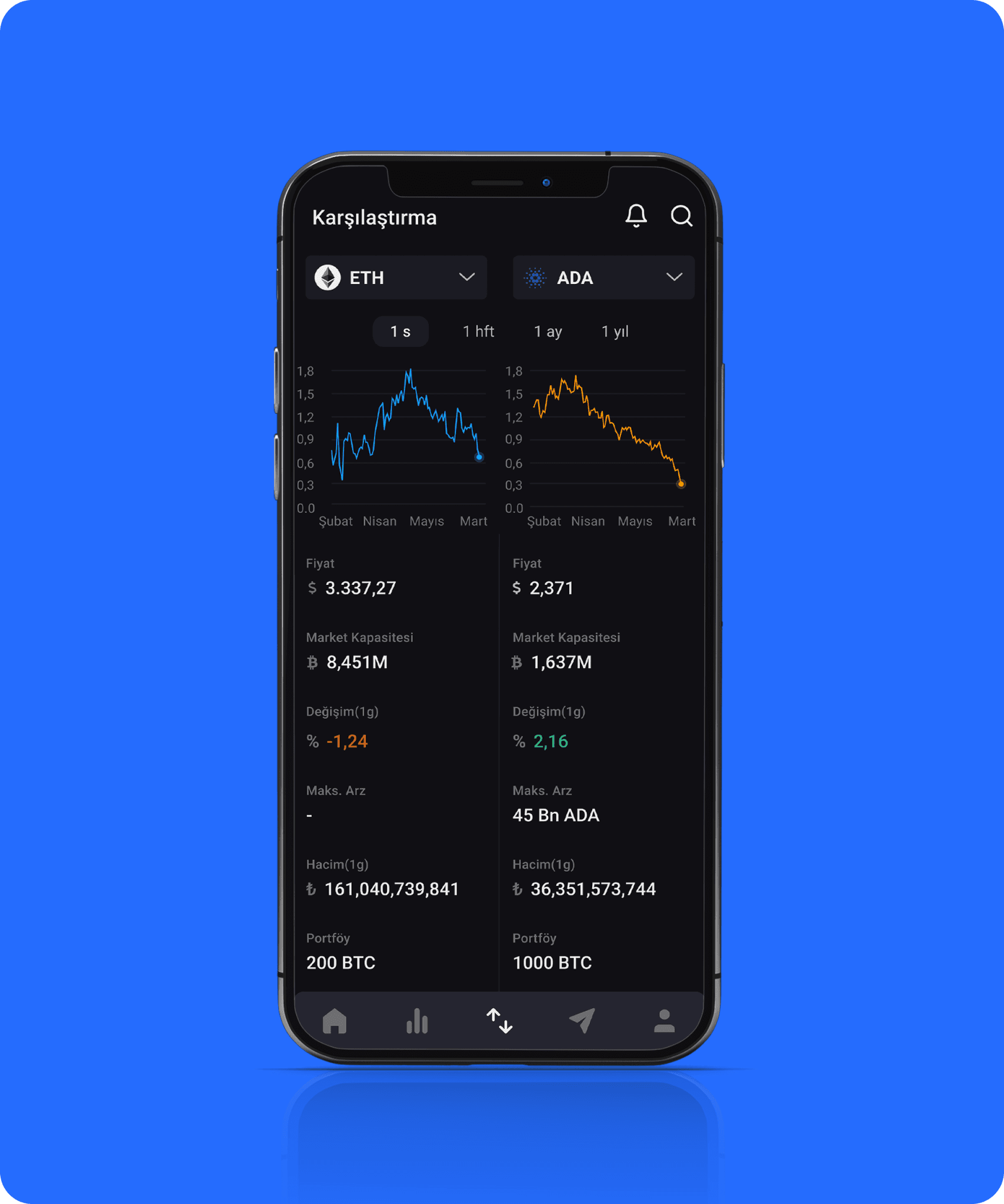
Comparison
Comparison
On the Comparison page, users can easily gain insights to select the cryptocurrency they want to invest in by comparing the coins they wish to compare with each other.
The features of the compared coins, such as price, change, market capitalization, are compared.
On the Comparison page, users can easily gain insights to select the cryptocurrency they want to invest in by comparing the coins they wish to compare with each other.
The features of the compared coins, such as price, change, market capitalization, are compared.
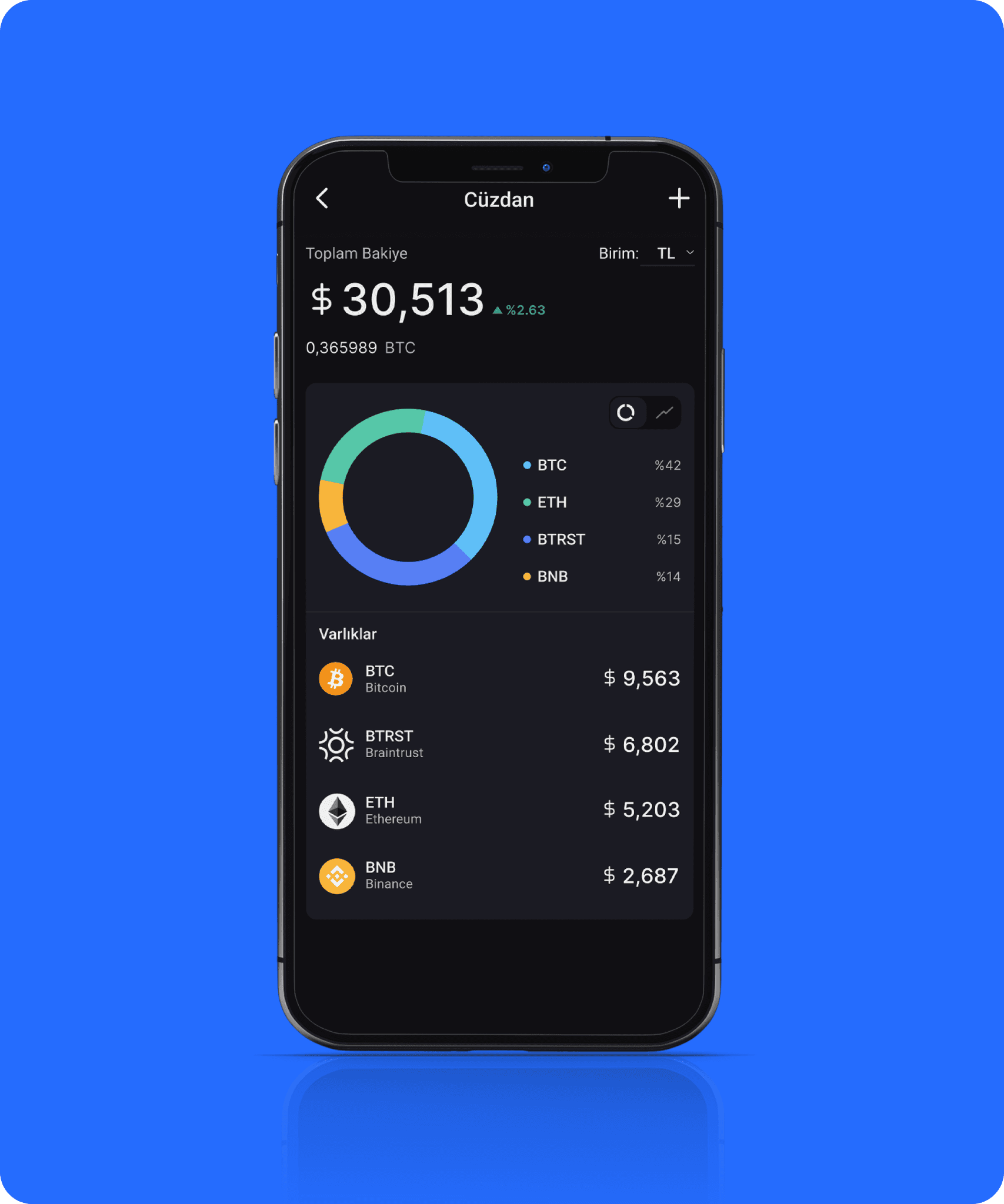
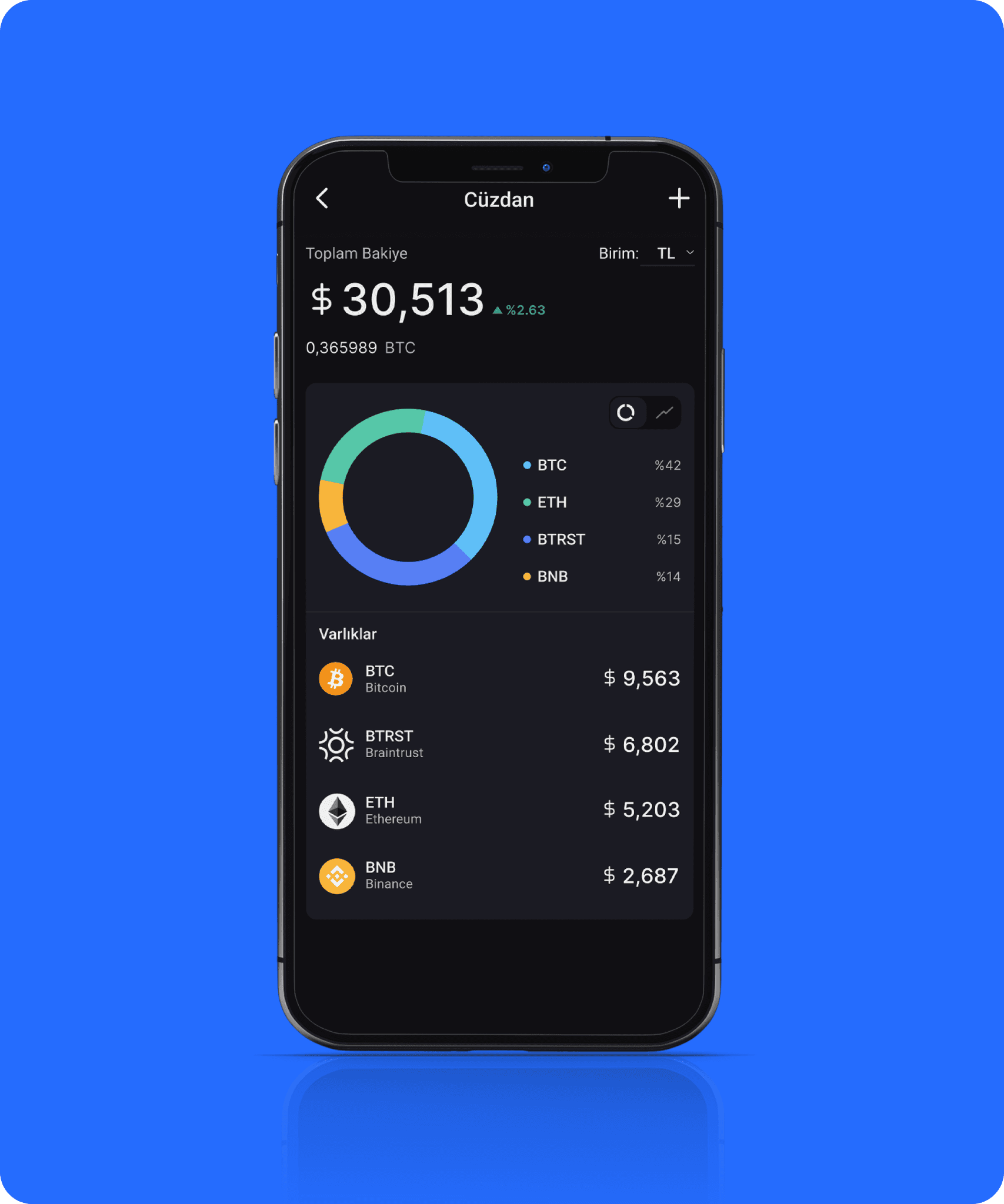
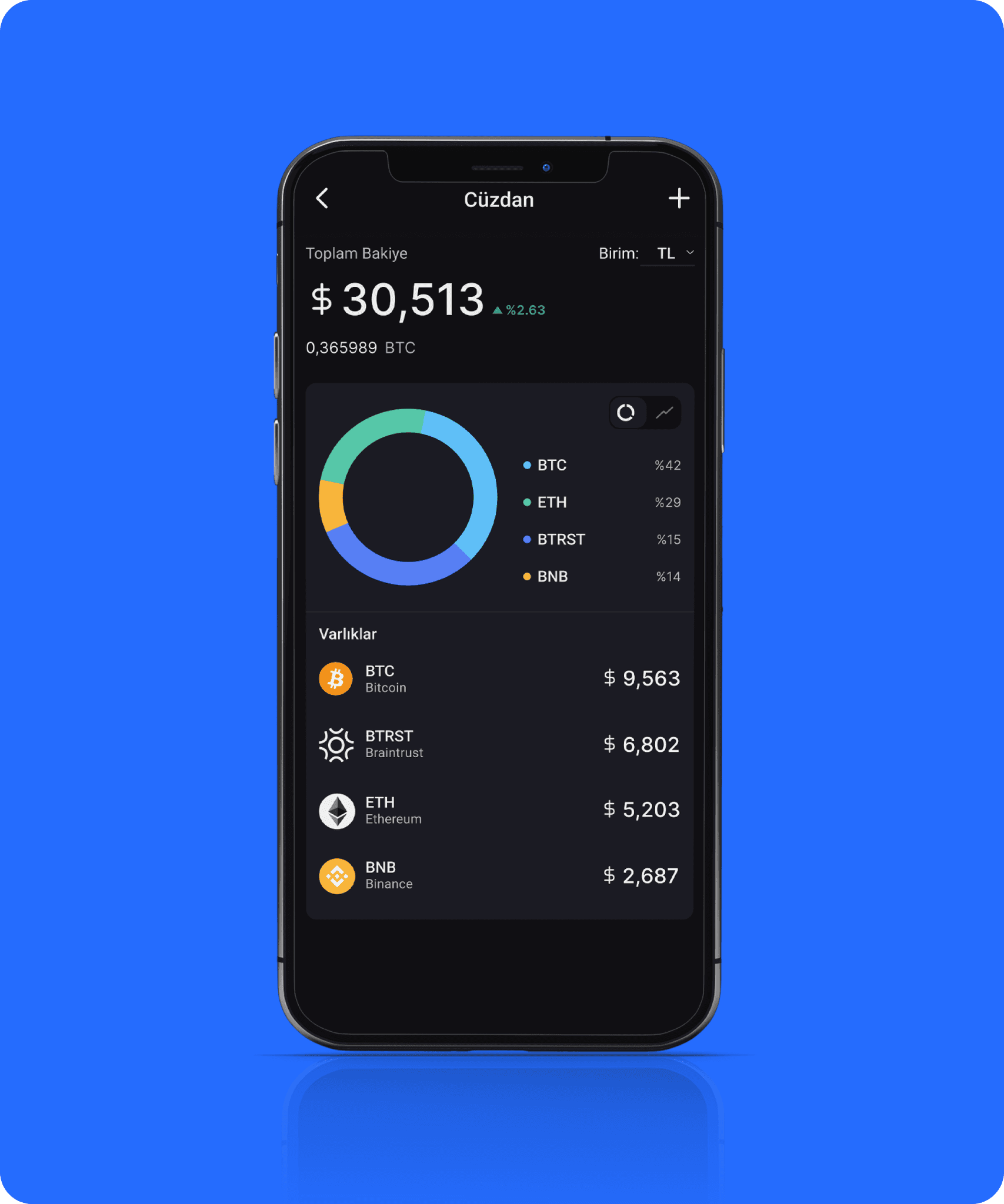
Your Wallet
Your Wallet
You have a virtual wallet of your own. By adding your favorite cryptocurrencies to this wallet, you can learn the amount you could potentially gain or lose from the date you added them at their initial prices.
Alternatively, you can also track the profits you've made from the cryptocurrencies you've actually purchased through this wallet.
You can track both the total and individual gains or losses of the cryptocurrencies you've added.
You have a virtual wallet of your own. By adding your favorite cryptocurrencies to this wallet, you can learn the amount you could potentially gain or lose from the date you added them at their initial prices.
Alternatively, you can also track the profits you've made from the cryptocurrencies you've actually purchased through this wallet.
You can track both the total and individual gains or losses of the cryptocurrencies you've added.






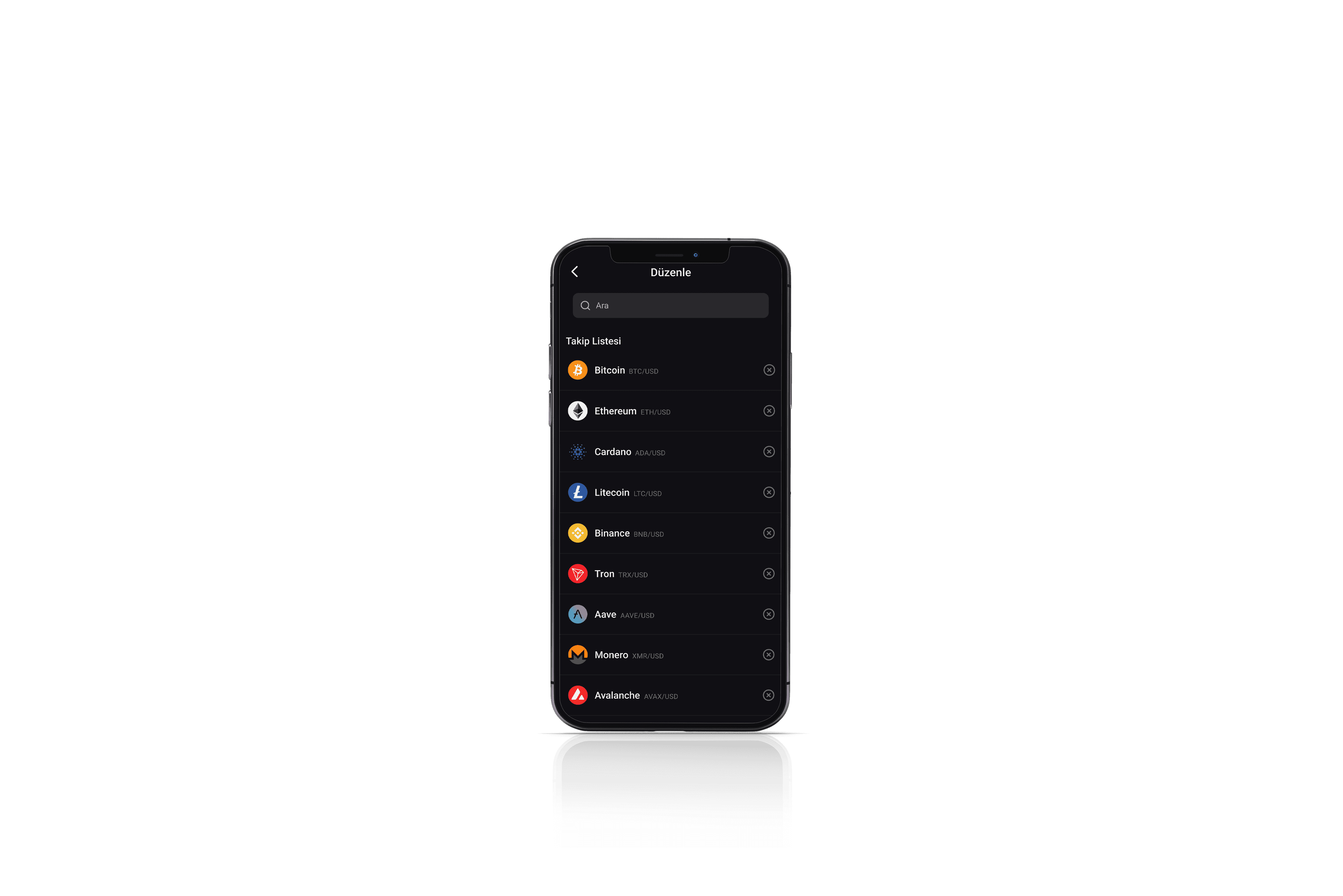
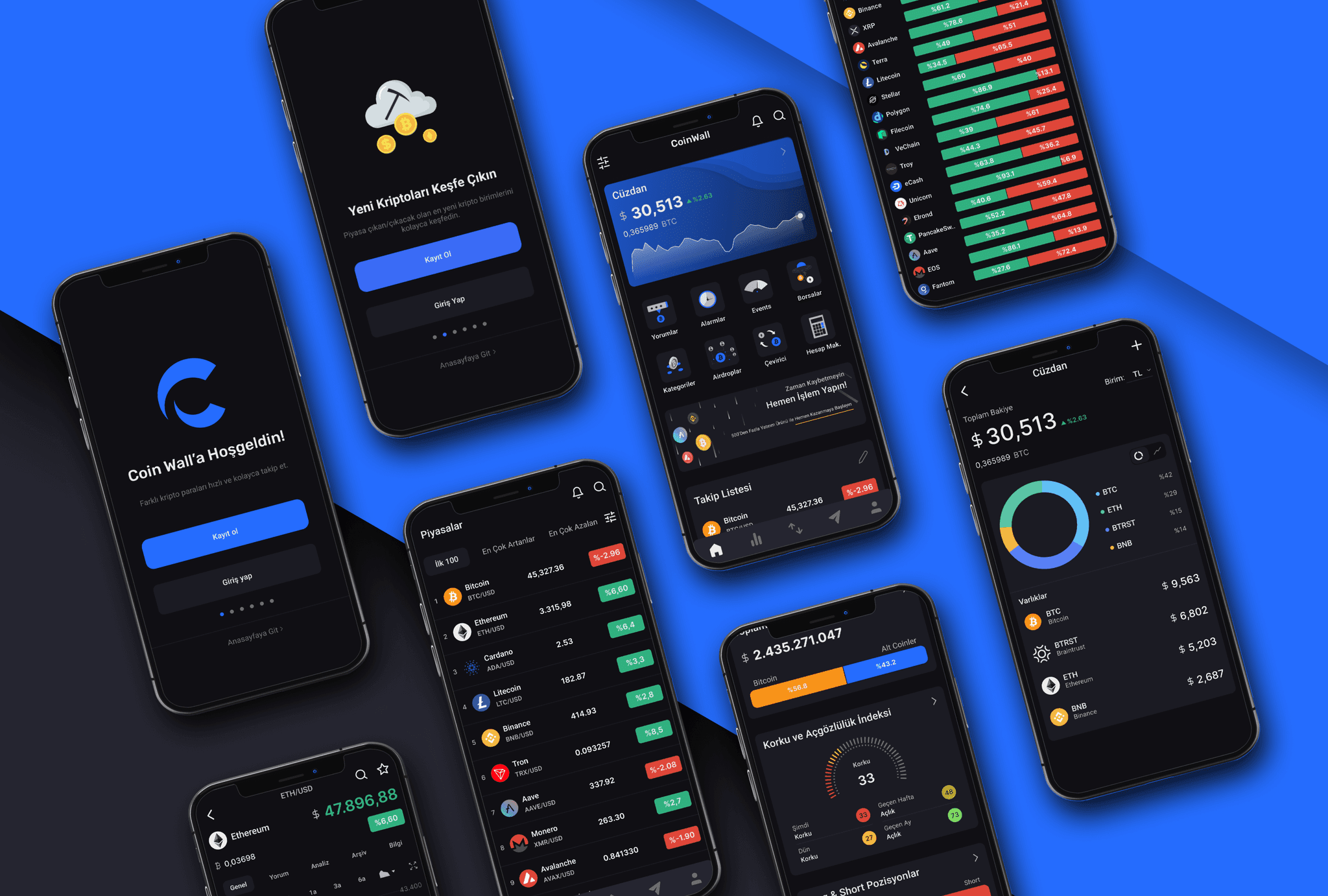
Follow every market and every coin
Coin Wall is a mobile application that consolidates all the services offered by various mobile apps in the crypto world. This way, it aims to become the most widely used application in the cryptocurrency market.
Coin Wall is a mobile application that consolidates all the services offered by various mobile apps in the crypto world. This way, it aims to become the most widely used application in the cryptocurrency market.

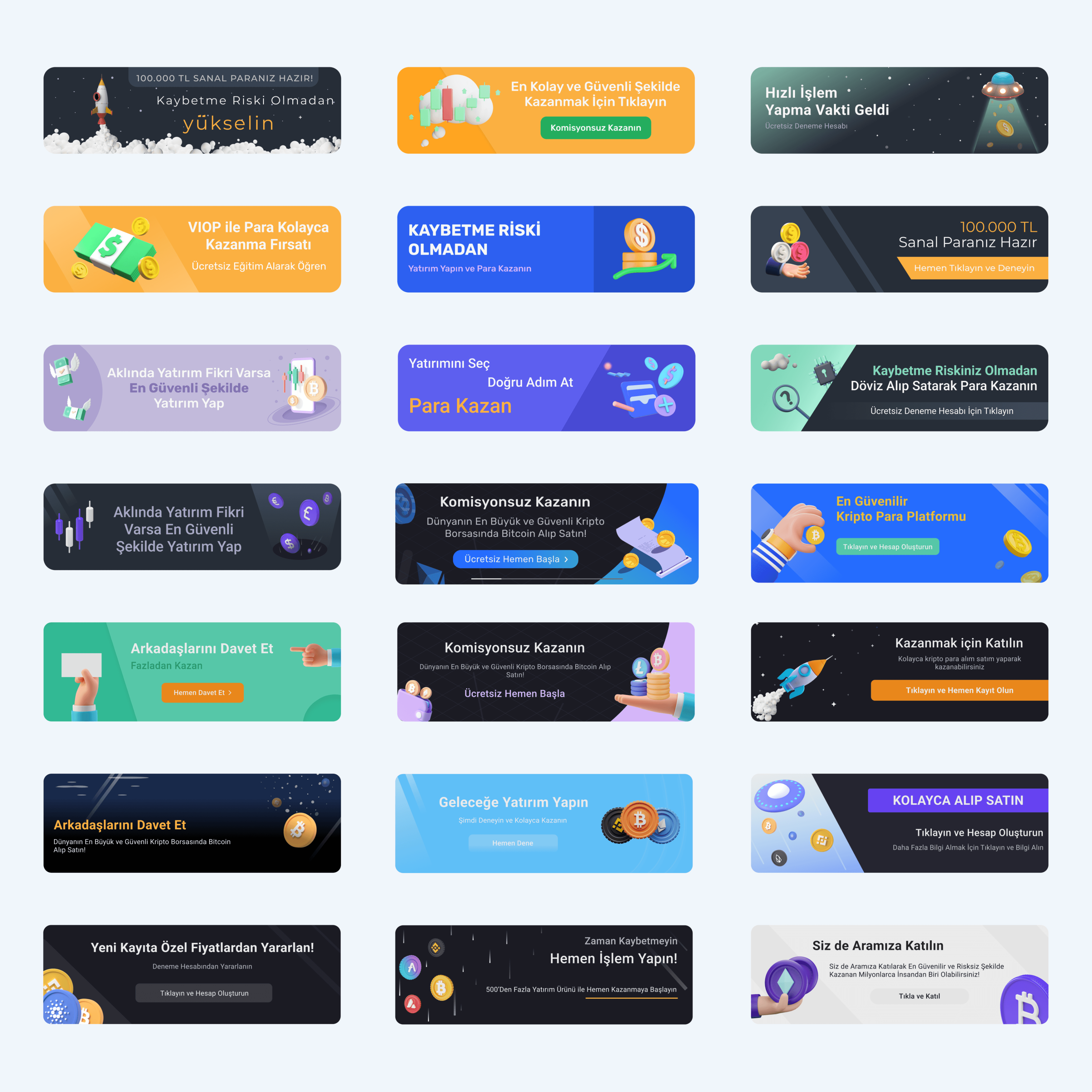
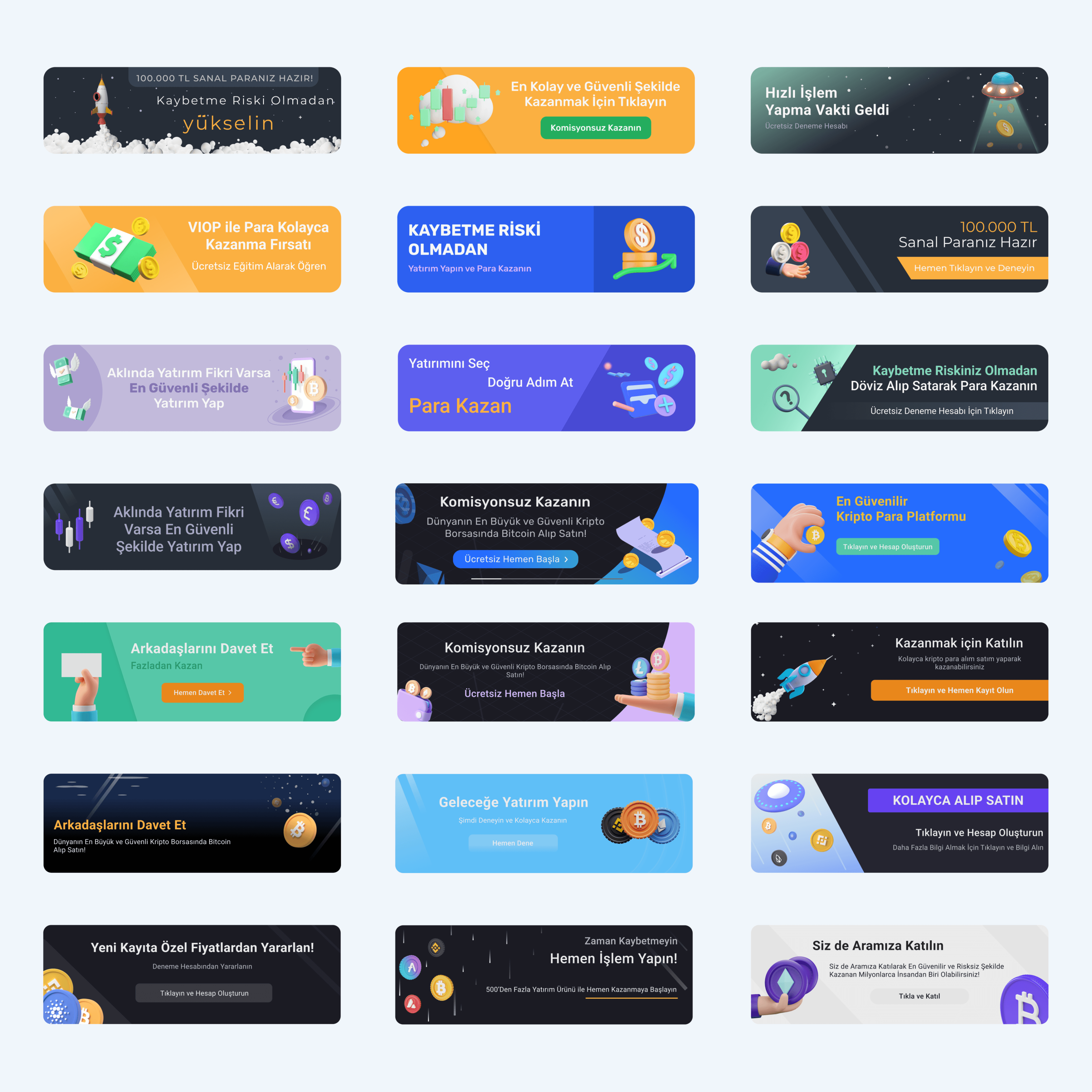
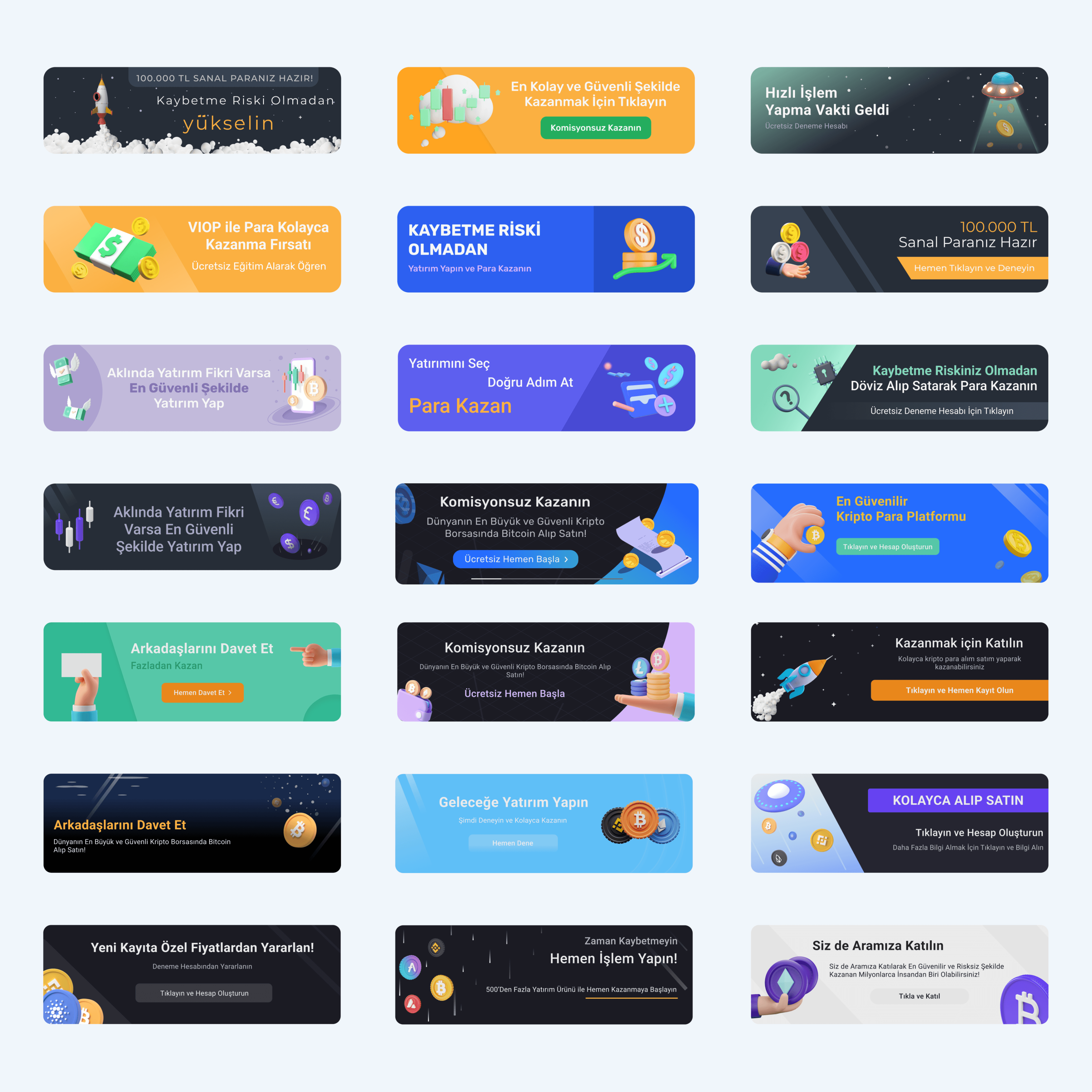
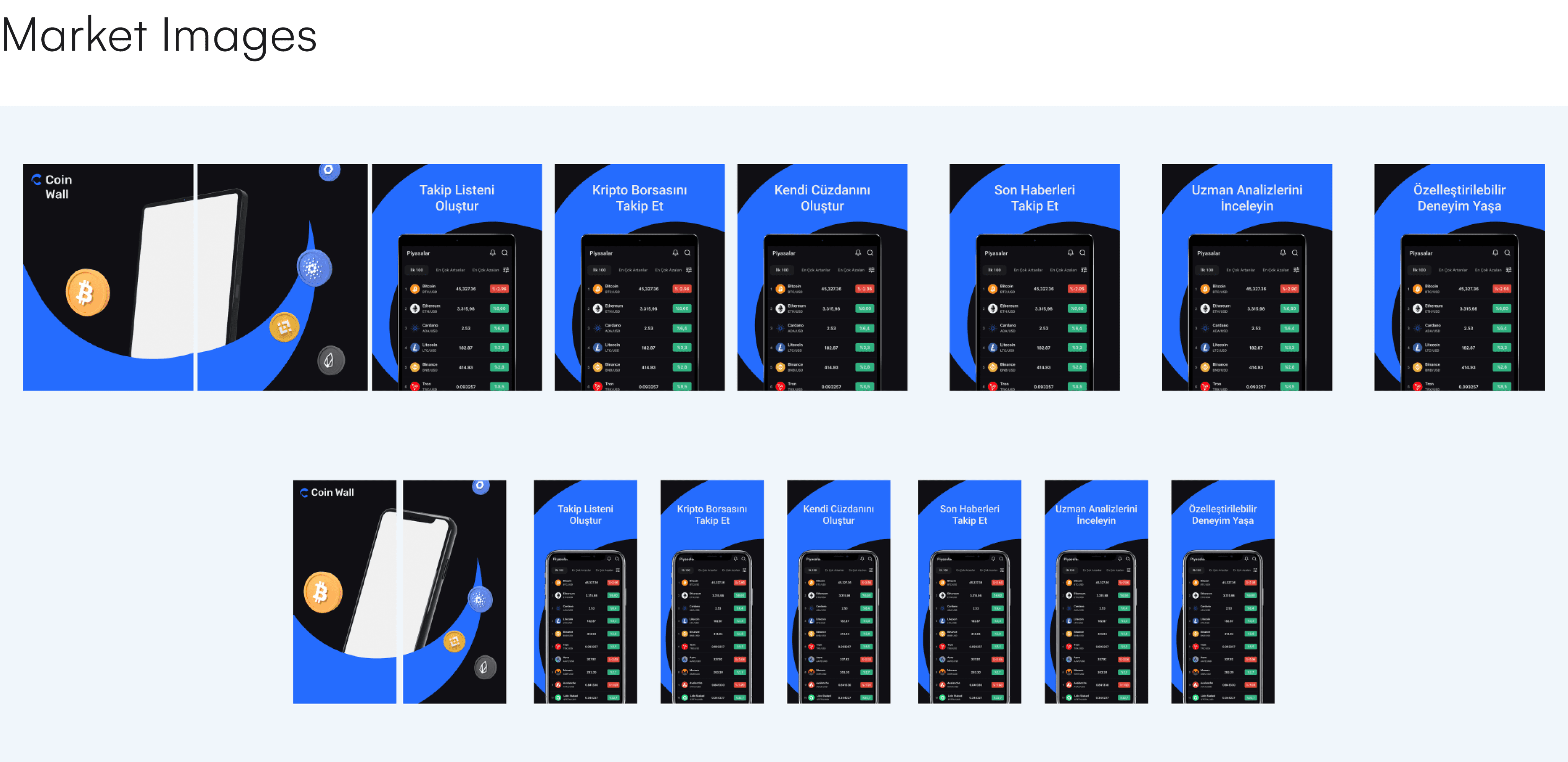
Banner Design
Banner Design
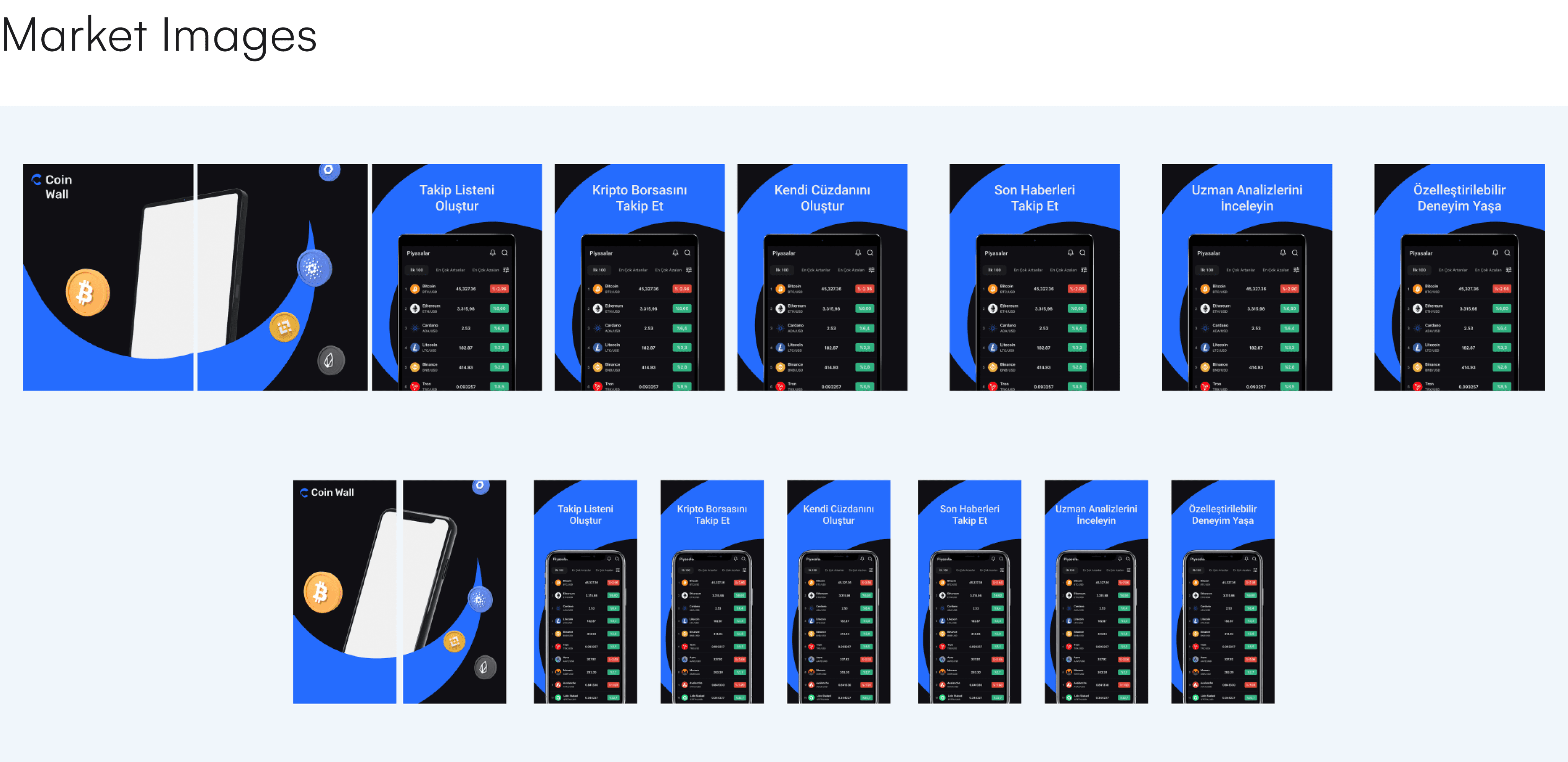
At the top of the app's homepage, there is a slider that directs users to another product by RSS Interactive, facilitating cryptocurrency trading. As a result, I've created various banner designs in line with the overall design system of the application.
At the top of the app's homepage, there is a slider that directs users to another product by RSS Interactive, facilitating cryptocurrency trading. As a result, I've created various banner designs in line with the overall design system of the application.



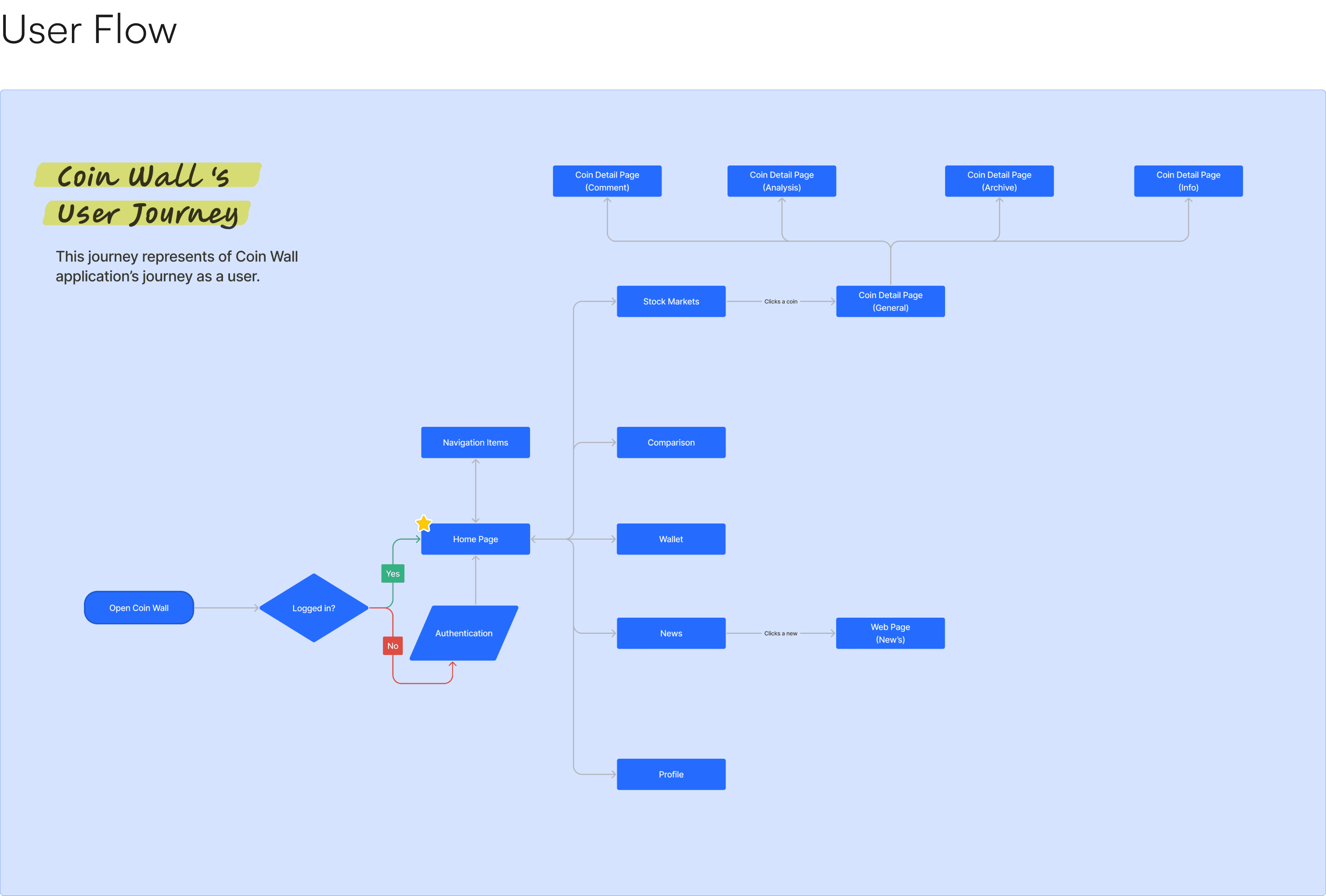
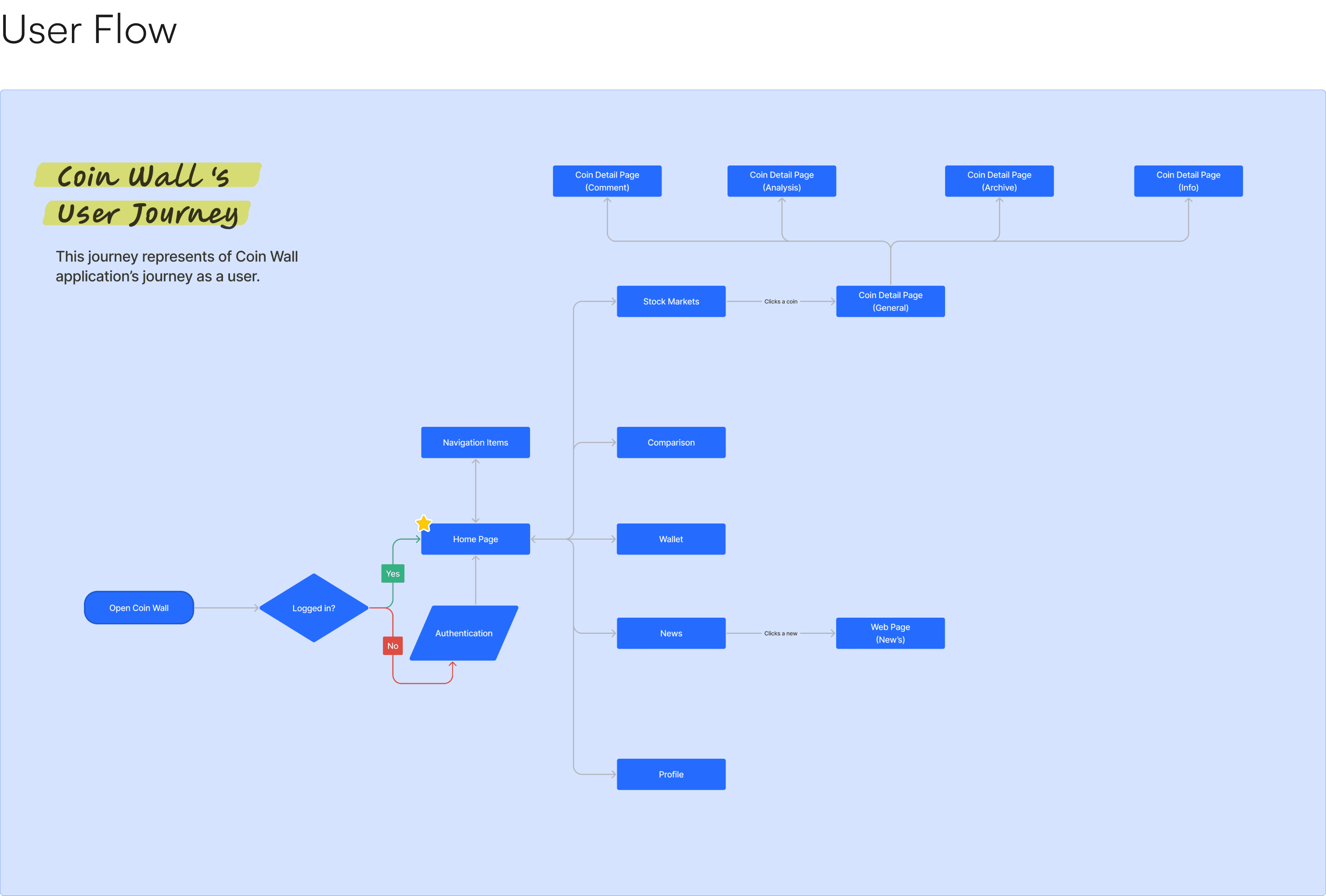
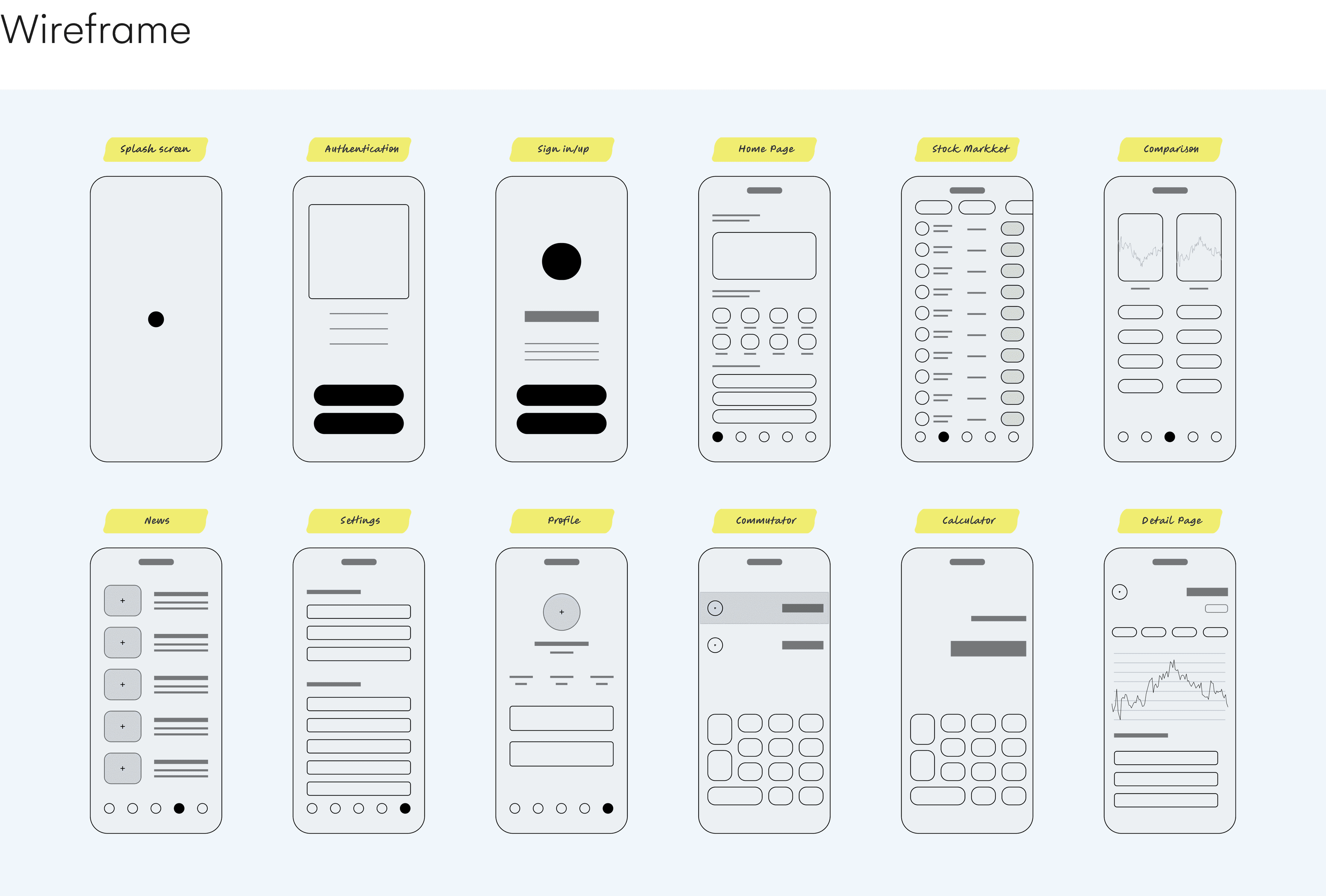
UX Planing comes first...
At the beginning of the application's design phase, I conducted research on the app's target audience, focusing on which demographic it specifically caters to and why there is a need for this application. Together with my supervisor, we benchmarked similar crypto applications, identified the essential features of the application, and reached a consensus on them.
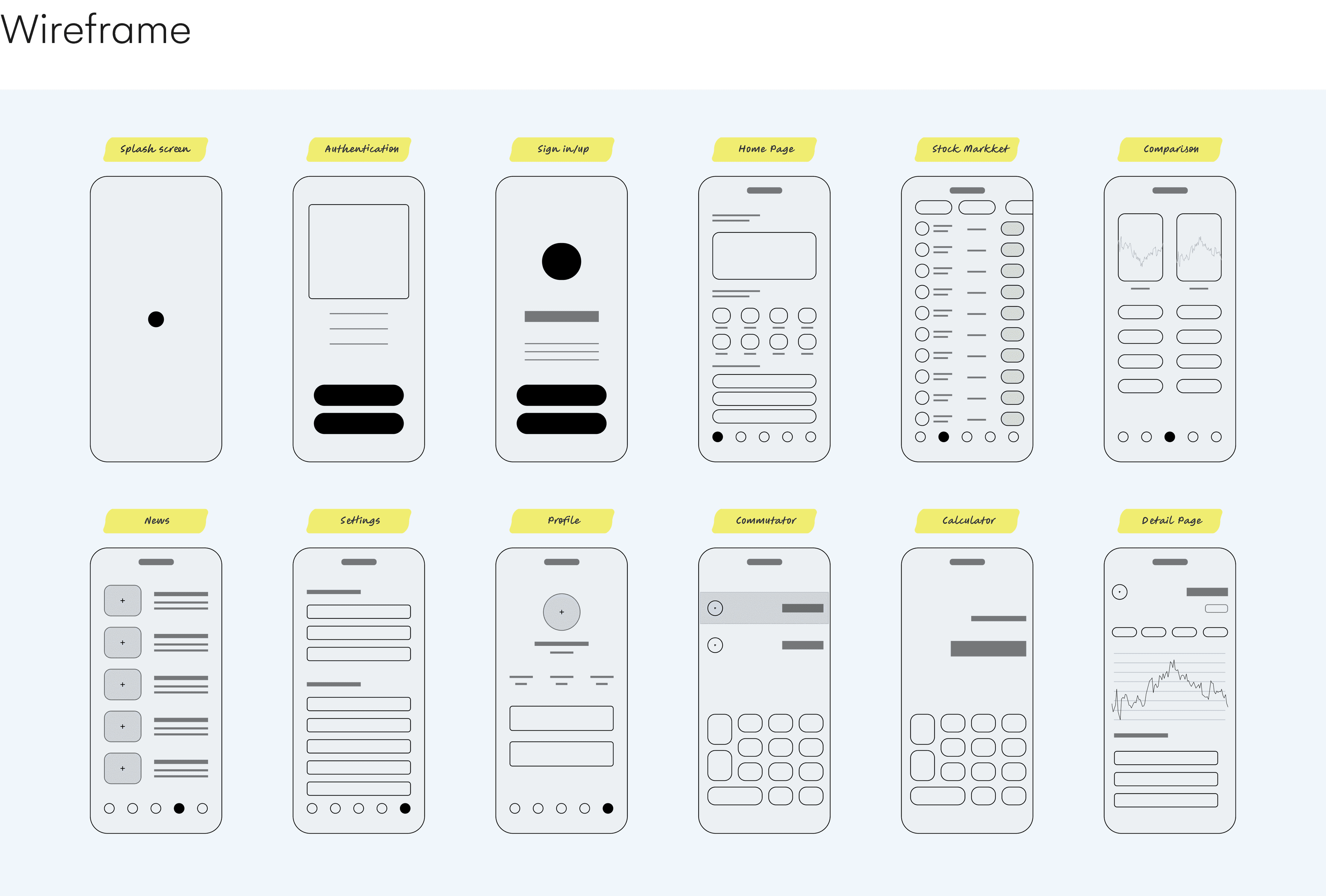
I collaborated with the technical team leader to create the user flow diagram for the application, and I prepared the initial wireframes for the application.
At the beginning of the application's design phase, I conducted research on the app's target audience, focusing on which demographic it specifically caters to and why there is a need for this application. Together with my supervisor, we benchmarked similar crypto applications, identified the essential features of the application, and reached a consensus on them.
I collaborated with the technical team leader to create the user flow diagram for the application, and I prepared the initial wireframes for the application.




Branding
Branding
The genesis of the application was to build one's own walls in the crypto market. Therefore, in the design, we focused on the slogan 'Your budget walls.'
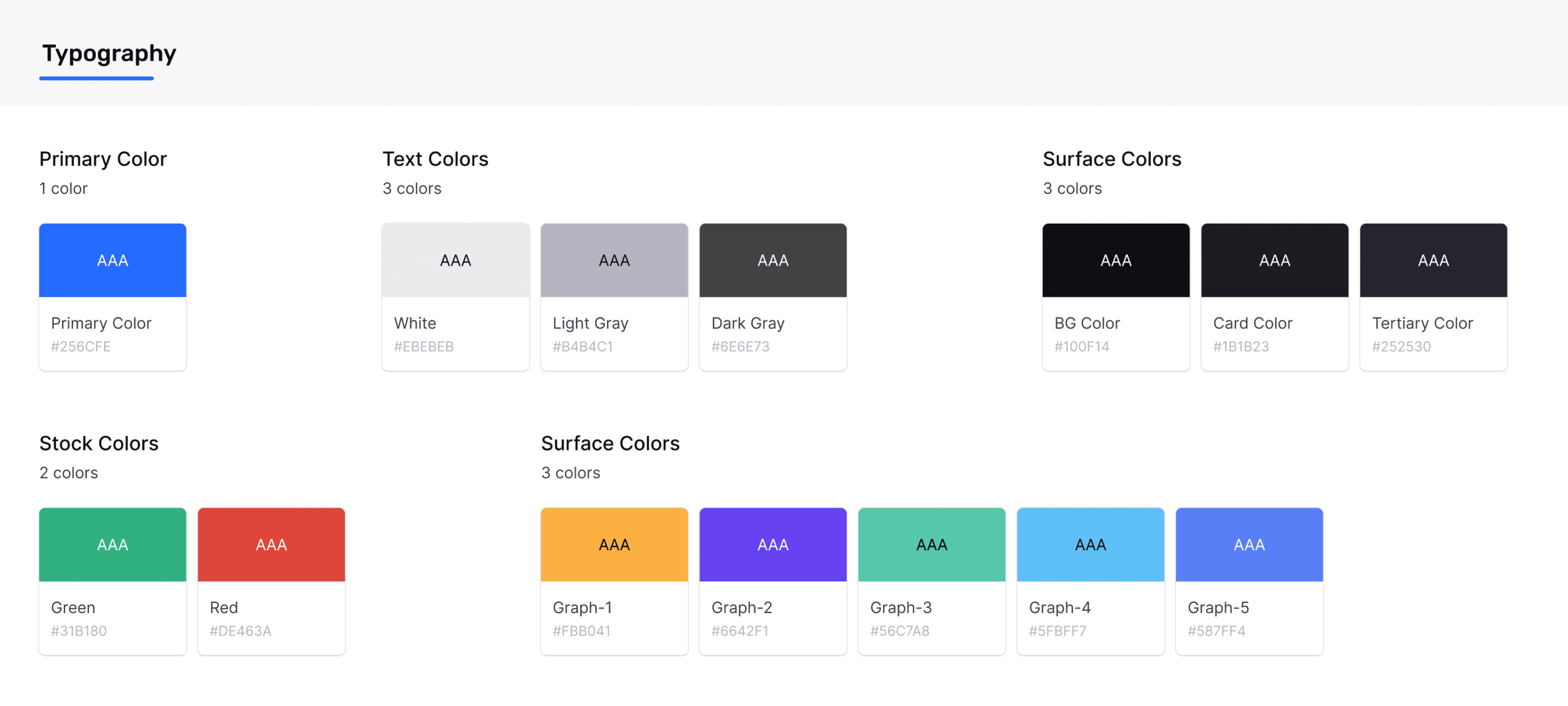
In terms of color selection, I opted for a dark theme, which is commonly associated with crypto app users, and a representational blue color that symbolizes a sense of trust.
In the logo, I aimed for a more memorable representation, emphasizing the sharpness of the cryptocurrency market.
The genesis of the application was to build one's own walls in the crypto market. Therefore, in the design, we focused on the slogan 'Your budget walls.'
In terms of color selection, I opted for a dark theme, which is commonly associated with crypto app users, and a representational blue color that symbolizes a sense of trust.
In the logo, I aimed for a more memorable representation, emphasizing the sharpness of the cryptocurrency market.








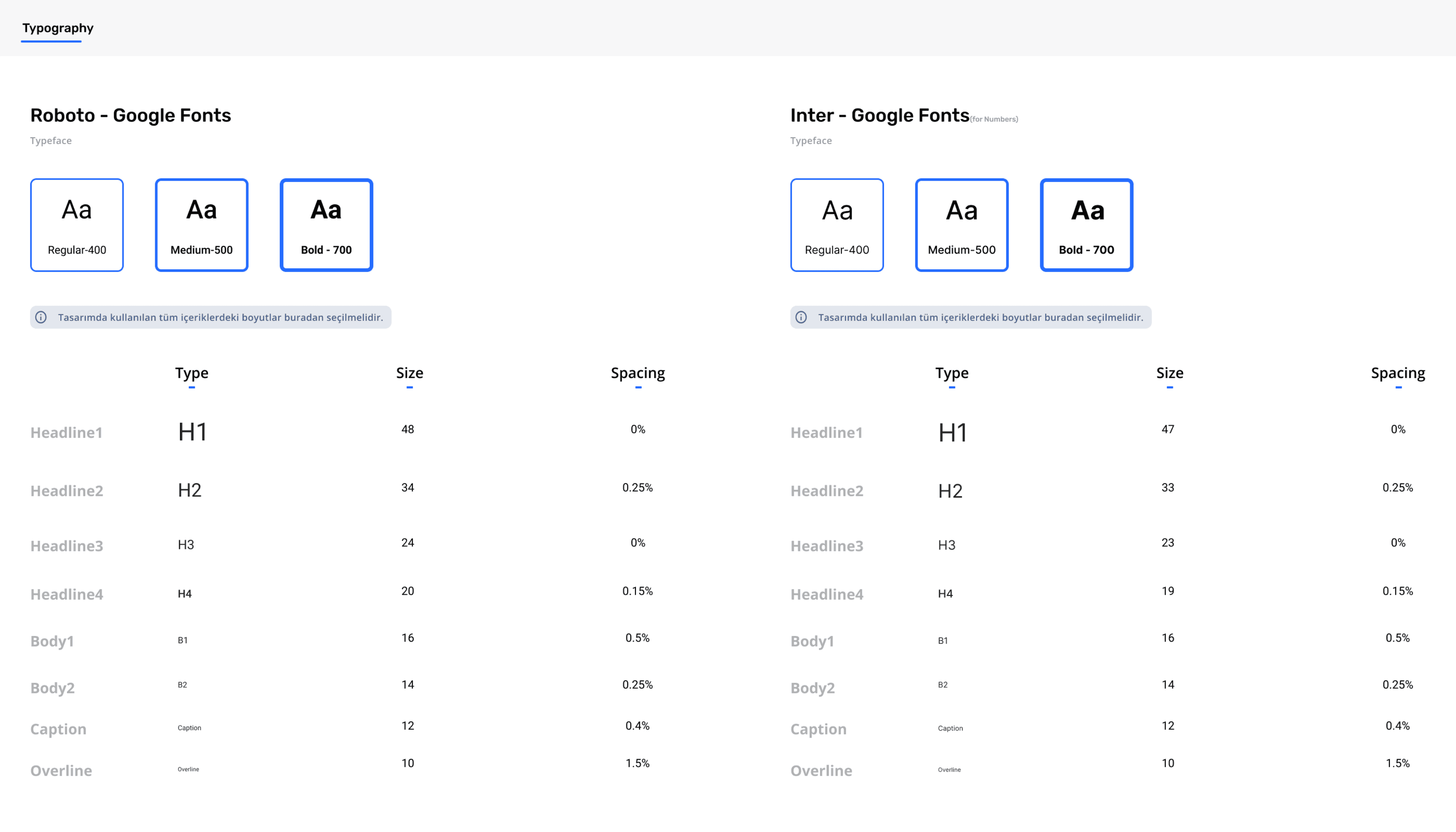
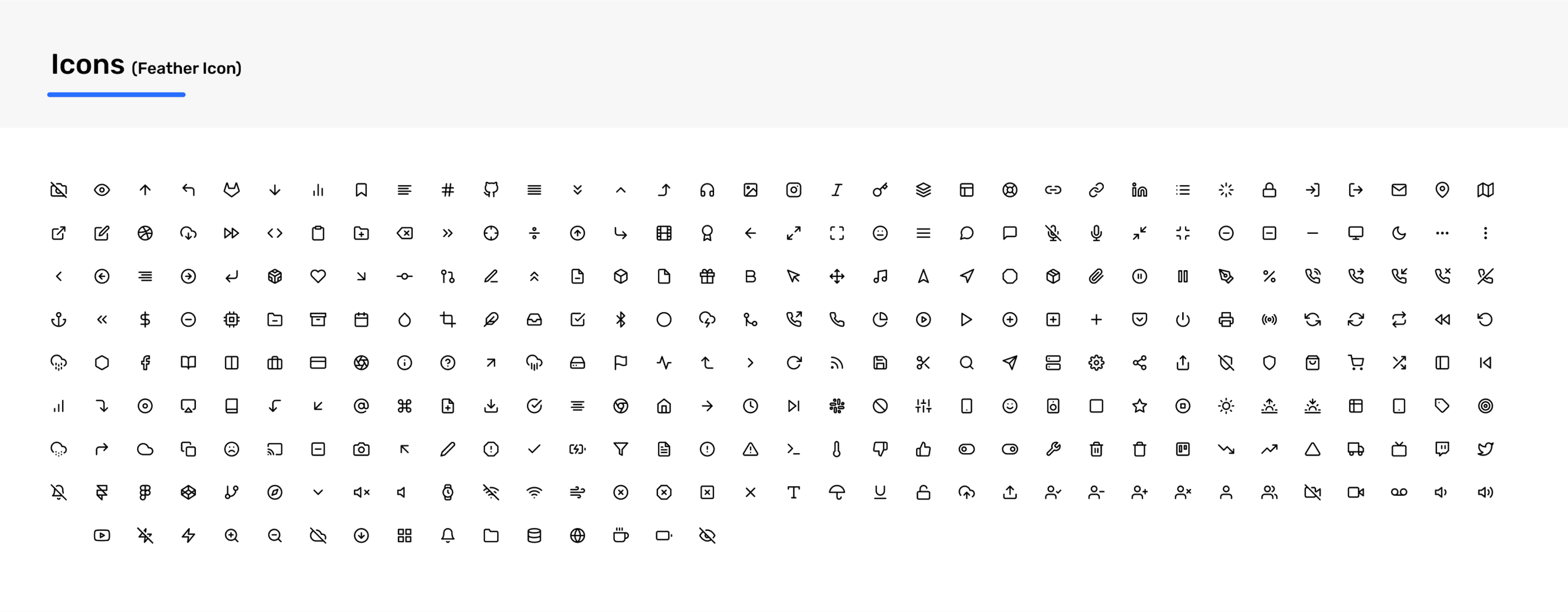
Design System
Design System
I proceeded with quite basic choices in typography and color selection. I established the design system structure and handed it over to the coding team responsible for implementation.
I proceeded with quite basic choices in typography and color selection. I established the design system structure and handed it over to the coding team responsible for implementation.